
ひとつのWebサイトが、誰かの運命を変えることがある。
星の数ほどの出会いが生まれるインターネット。
検索の旅の途中、SNSの旅の途中。
誰かが、あなたのサイトに紡がれた言葉、描かれた風景に出会う。
それは偶然のようでいて、必然。
あなたが価値を輝かせれば、その光は誰かの瞳に届く。
そして、その光はきっと誰かの未来を救う。
さあ、自分の価値と向き合おう。
価値を見える化して伝え続けよう。
それは他者との戦いではなく、内なる自分との闘い。
思考と想いを重ね、闘い続けよう。
あなたが紡ぐプロセスに、敬意と愛を。




ああ。

・・・ここまで来るのは本当に長かった。
9月の全社ミーティングから始まったこのプロジェクト。
紆余曲折あったが、ようやくゴールが見えてきた。

本願成就というところだな。
・・・しかし、安心するのはまだ早い。

「思考の深淵」には気をつけろ。

思考の深淵・・・。
深い分析を繰り返しすぎたことによる、客観的視点の欠如だな。

そうだ。
おまえたちは今、かつてないほど、自分たちの価値を理解している。
それは逆に、価値を理解していない者の視点を失いがちな状態でもある。

“深淵を覗くとき、深淵もまたこちらを覗いている”
飲み込まれるなよ。

・・・ああ。

今のウェブライダーなら問題ない。
僕たちは闘い続け、そして、強くなった。

フッ。



うーん・・・。
むむむ・・・。

伊藤さん、どうしたんだい?


あ、松尾さん。
実は・・・ファーストビューのメインコピーが決まらなくて・・・。

ファーストビューのメインコピー?
以前、WF(ワイヤーフレーム)の解説で話していた「ブランドの価値を伝えるメッセージ」に表示させる言葉のことだね。

そうなんです。
いろいろな案を考えた結果、2案にまで絞り込めたんですが、そこからなかなか決めきれなくて・・・。

その2案って、どんな案?

この2つです。
- ■A案
胸を張ってビジネスを伸ばしたい人のための
Webマーケティングパートナー - ■B案
SEOに強く、体験力の高いコンテンツをつくる
Webマーケティングパートナー

A案のほうが「情緒的価値」が伝わりやすく、B案のほうが「機能的価値」が伝わりやすい、という感じかな。

はい、そうなんです。
いろいろなコピーを考え、最終的にこの2つに絞ったんですが、見事にあちらを立てればこちらが立たず状態になってしまいました・・・。

いいと思うよ。
メインコピーにいろいろな要素を盛り込みすぎると、かえって伝えたいメッセージがぼやけてしまう。
情緒的価値と機能的価値、どちらかの印象が強くなってしまうのは仕方がないかな。

ちなみに、A案の「胸を張ってビジネスを伸ばしたい人のためのWebマーティングパートナー」という言葉にはどんな意図を込めたんだい?

A案には、Webマーケティングを進めるお客さまに、悩まず自信をもって進めてもらいたいという想いが込められています。
Webマーケティングを進めてらっしゃる方の中には、「このままでいいのかな・・・」と悩みながら施策を進めている方が多いと思うんです。
たとえば、コンテンツマーケティングひとつとっても、記事を更新し続ける中で、その目的が「記事をとにかく増やすこと」に終始してしまっていて、目的と手段が入れ替わってしまっているケースをよく目にします。
また、広告に依存しながらビジネスを成長させてきたものの、その広告出稿が自社のブランディングにつながっておらず、中長期的な展開が考えられていないケースなども。
そういったある種の「迷い」は、その企業にてマーケティングに携わる方々のモチベーションを下げてしまいます。
その結果、施策の精度が落ちたり、スピードが落ちたりするだけでなく、ビジネスそのものの成長が鈍化するリスクもあると考えました。

たしかに。
「迷うこと」自体は問いを与えてくれるきっかけになるから、すべてがすべて不要とは言わないけれども、出口の見えない迷いはいろいろなことに支障を及ぼすね。

そうなんです。
だから、ウェブライダーは、その出口の見えない迷いをなくすためのパートナーとして、価値を届けられればと思いました。
コンサルティングやセミナーなどは、迷いを断ち切るための環境づくりのお手伝いだといえます。
そういった思考の過程で、「胸を張ってビジネスを伸ばしたい人のためのWebマーケティングパートナー」というコピーを考えました。

いいコピーだと思う。
今の伊藤さんの説明を受けてから、あらためて見返すと、実に勇気をもらえるコピーだと感じるよ。

ありがとうございます。

じゃあ、もう一案の「B案」についても説明してもらえるかな?
「SEOに強く、体験力の高いコンテンツをつくるWebマーケティングパートナー」というコピーだね。

はい。
こちらのコピーは、先ほど松尾さんが仰ったように、機能的価値を強めに訴求したコピーです。
以前、NWS分析を用いて、私たちが対象とするお客さまのニーズとウォンツ、そして私たちが提供できるソリューションを見える化したとき、私たちのビジネスの中心はやはり「SEO(検索エンジン最適化)」にあったんだとわかりました。

SEOとは「Search Engine Optimization」の略で、検索結果で上位表示されるよう、サイトやページを検索エンジンの仕様に合わせてチューニングすることを指す。
ただし、昨今の検索エンジンは、検索ユーザーの検索意図に配慮され、十分な利便性を実現しているサイトやページを評価する。
そのためウェブライダーでは、SEOを「Search Experience Optimization(検索体験最適化)」という意味の略語と捉え、検索ユーザーにとって良質な体験を提供することこそがSEOだと考え、さまざまな施策を進めている。
(ちなみに「Search Experience Optimization(検索体験最適化)」は別名「SXO」とも略される)

SEOに軸足を置くとよい理由は、検索エンジンを使う人は課題ありきで検索するからです。
つまり、検索エンジンを通して自社のソリューションを見つけてもらえれば、そのソリューションの価値を感じてもらいやすい。
だから、SEOに配慮せずにWebマーケティングを進めるという選択肢は、私たちとしては、あらためてあり得ないと考えました。
広告出稿に大きな予算を用いたり、SNS運用に大きな予算を用いている会社さんには、SEOにリソースを投じるメリットをぜひあらためて知ってもらいたい。
一見ブラックボックスのようで難しく思えるSEOは、実はものすごくシンプルで人間的で、お客さまの気持ちを知り、お客さまに寄り添い続けることで成果が上がるということを伝えたい。
そして何より、SEOの最大のメリットは、安定して上位表示し続けることで、お客さまとの接点を自然にもち続けられるということ。
もちろん、検索エンジンのアルゴリズムは常に変化しますので、安定した上位表示は厳しいかもしれません。
しかし、検索エンジンが目指している方向はとてもシンプルで、私たち検索ユーザーにとって、役に立つ検索結果をつくり続けられるか、信頼できる検索結果をつくり続けられるかというものです。
だから、検索エンジンのほうを向くのではなく、検索エンジンを使うユーザーのほうを向き続ければ、安定した上位表示は難しくありません。
これって、お客さまを大切にするビジネスとまったく同じですよね。

そのとおり。
僕たちが提唱するSEOは、検索エンジンのご機嫌を伺うというより、検索エンジンを使うユーザーにとって、価値あるソリューションを届けていくことを指す。
その結果、ユーザーの利便性を追求して進化し続ける検索エンジンにとって、評価せざるを得ないソリューションとして評価される。
そうなれば、検索エンジン、検索エンジンを使うユーザー、そしてそのソリューションを展開する会社、まさに三方良しだ。
SEOというのは、単なる手法ではなく、ビジネスに向き合うひとつの姿勢だともいえるね。

はい。
だからこそ、「SEOに強いWebマーケティング会社」としてのあらためての決意表明という形で、SEOという言葉をコピーの最初にもってくるのはありだと考えました。

なるほど・・・。

実は以前の自社サイトではあえて「SEO」という言葉を目立たないようにしていたんだ。
SEOコンサルティングを提供しておきながら、SEOという言葉をあまり目立たせないという本末転倒な状態であったのだけど、それには理由があった。
というのも、世間における「SEO」という言葉のイメージがどうにも良くなくて、今後の自社のブランディングの足枷(あしかせ)になるのではと不安視していたから。
もちろん、SEO自体は悪い考え方ではない。
でも、SEOに関するサービスを不誠実な形で展開してきた会社は少なくない。
そういった会社が目立っていたことが、SEOという言葉に悪い印象を与え、世間に広げてしまった。
でも、僕たちウェブライダーにとって「SEO」という概念はなくてはならないものだ。
そもそも、SEOを意識したビジネスを組み立てることは、顧客目線のビジネスを組み立てることにつながる。
そして何より、ウェブライダーでは今後もSEOを軸としたコンサルティングをおこなっていくつもりだし、ここであらためて胸を張って、「SEOに強いWebマーケティング会社」と大々的に訴求するのもありだね。

はい。
言葉の印象を、私たちがアップデートしていきましょう。
自分たちが大切にしている言葉ならなおさらです。

そうだね。

そして、「体験力の高いコンテンツをつくる」というコピーの中にある、「体験力の高いコンテンツ」という言葉にも私たちの機能的価値が詰まっています。
どんな商品やサービスも、その価値を見える化する必要があります。
価値を見える化する理由は、その価値を「体験」もしくは「疑似体験」してもらいたいからです。
そう考えると、私たちがつくるコンテンツは、まさに商品やサービスの価値を「体験」もしくは「疑似体験」するものだといえます。
たとえば、『沈黙のWebマーケティング』『
沈黙のWebライティング』などのストーリー型コンテンツも、Webマーケティングの世界を体験してもらい、Webマーケティングに力を入れる価値を感じてもらうためのもの。
『美味しいワイン』の各記事もそうですし、ビズリーチさんとコラボしたコンテンツもそうですし、今回のサイトリニューアルの過程を記録している『劇的Webリニューアル』も、まさにその体験を感じてもらうコンテンツですよね。
私たちの強みは、まさにこの体験につながるコンテンツをつくれること。
だから私は「体験力の高いコンテンツ」という言葉をつくり、メインコピーに入れてみました。


「体験力の高いコンテンツ」。
まさに僕たちがつくってきたコンテンツを表している言葉だね。
とてもいい言葉だと思う。

ありがとうございます。
サイトが形になっていく中で、この言葉がふと降ってきたんです。

降ってきたというより、自然に紡げた言葉かもしれないね。
自分たちの価値と向き合い、真摯に分解し続けたからこそ、紡ぎ出せた言葉だと思う。

・・・さて・・・。

うーん!!!
A案、B案、甲乙付けがたいね!
どちらもすごく良い・・・。

ありがとうございます・・・。
自分でも、本当に選びきれなくて・・・。
ほかのページはある程度仕上がってきているのですが、このメインコピーが決まらないと、サイト全体に一本筋が入らない状態で・・・。
多分、メインコピーが決まると、ほかのページの言葉も少しずつ影響を受けて変わってくると思っています。

・・・。
よし、どちらが「思考の深淵」に潜り過ぎているかを考えよう。

思考の深淵・・・?

そう。
僕たちは今回のサイトリニューアルにおける一連のプロセスの中で、自分たちの価値に対する思考をかなり深められている。
だからこそ、先ほど伊藤さんが提案してくれたような濃度の高いメインコピーが生まれた。
ただ、ここで注意すべきは、自分たちの思考の深さが、お客さまを置き去りにしていないかということだ。

お客さまを置き去りにしていないか・・・?

うん。
力のあるメインコピーは、それだけの文脈が重ねられている。
逆をいえば、文脈が幾重にも重ねられているからこその力だといっていい。
だからこそ、ここで気を付けたいのは、そのコピーに込められた意味が、文脈を共有できていないお客さまにもきちんと届くかどうかということなんだ。

つまり、僕が言いたいのは、今回のA案とB案、うちに関心をもってくださった方が見たときに、どちらのほうが理解しやすいかということ。

どちらのほうが理解しやすいか・・・。

そう。
A案もB案も素敵なコピーだと思う。
なぜなら、プロセスをしっかりと語ることができるから。
語れるものにはストーリーがあり、そこには情報の質量が宿る。
ただし、せっかく宿った情報の質量も、それを初対面の相手が咀嚼できない場合、理解されず独りよがりなものになってしまう。

・・・。

というわけで、どちらのコピーがいいかは最終的に伊藤さんのジャッジに任せるよ。
「思考の深淵」に気を付ける、それがジャッジのルールだね。
あとは、ほかのメンバーの意見も聞いてみるといいと思う。
人の数だけ視点や価値観はある。
僕以外の参考意見が手に入るかも。

わかりました・・・!


この日、ウェブライダーの全体ミーティングはいつもとは違った空気をまとっていた。
なぜなら、ついにウェブライダーの新しいコーポレートサイトが完成し、そのお披露目を全社的におこなう日だったからだ。
出社組と在宅組とがつながったZoomには、緊張感と高揚感が漂っていた。


・・・さて。
皆さんのおかげで、うちのコーポレートサイトがついにリニューアルできました。
当初の計画どおり、完成度は70%という感じではありますが、今日、この場でリニューアルの概要について説明したのち、本番公開をしたいと思っています。

サイトの完成度は70%とはいえ、よくこのスケジュールの中で、リニューアルを一段落させられたと思う。
コンサルティング業務の合間のディレクション、大変だったと思う。
伊藤さん、本当におつかれさま!

ありがとう、広江さん。
さっきも言ったとおり、まだサイトの完成度は70%だから、正直手放しで喜べない状況ではあるのだけど・・・。
作り込めていないページについては、明日以降もどんどん更新していきたいと思ってる。

各ページへの情報追加については、基盤となるサイトさえ立ち上がれば、あとは各人の日々の業務タスクの中で対応してゆけると思います。
伊藤さん、お疲れさまでした・・・!

宮本さん、ありがとう。
そう言ってもらえると、あらためて感慨深いなあ。
・・・では!
今回、どのようなサイトに仕上がったのかを、実際に画面に映しながらお話ししていきます。

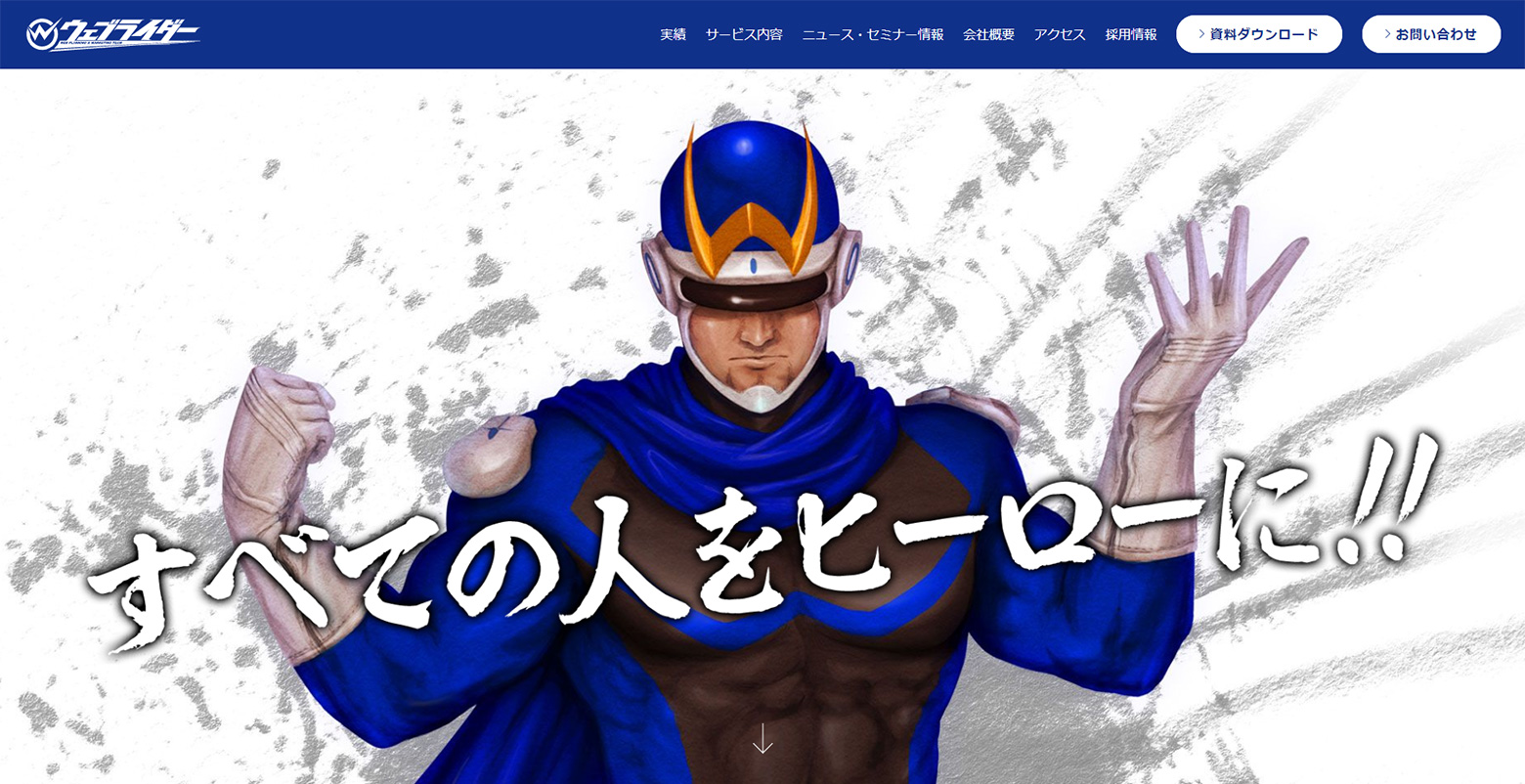
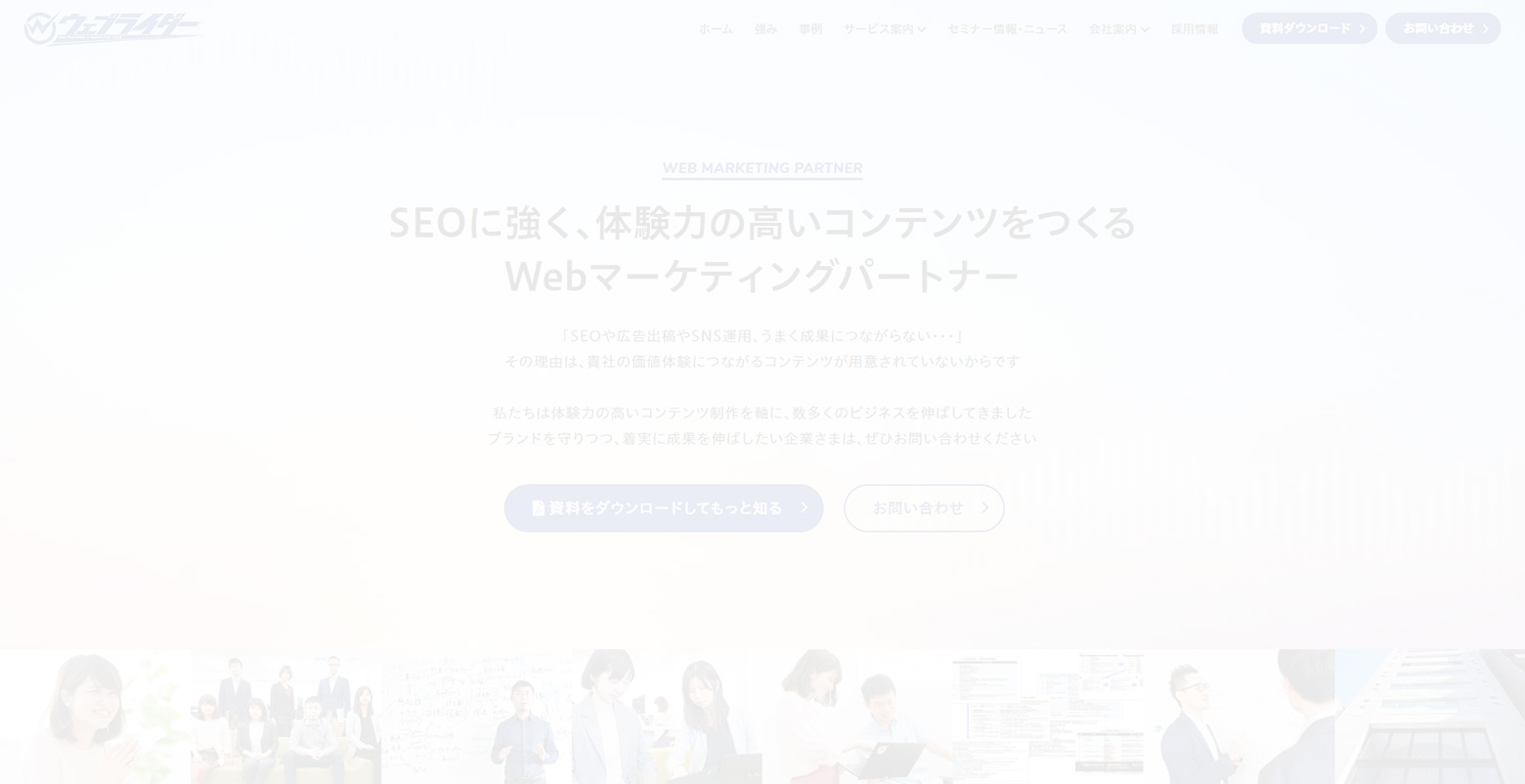
これが新サイトです。
伊藤はそう言うと、新サイトのファーストビューを画面に映し出した。
リニューアル「後」のウェブライダーの会社サイトを見る
リニューアル「前」のウェブライダーの会社サイトを見る

おお・・・!!!

制作中に何度も見ていたとはいえ、あらためて見ると、以前のサイトからかなり変わりましたね・・・!!

私、この新しいサイトのファーストビュー、すごく好きです。

以前はキャラクターのイラストが中央にドーン!とありましたが、今回のサイトでは無くなりましたね。
圧が無くなった分、どこか優しくて温かい印象を受けます。

そうだね。
圧は無くなったけれど、心強さというか頼もしさはしっかり表現できていると思う。
中央に置かれたメインコピーが強いからかな。

『優しさと温かさと心強さと』・・・か。

なるほど・・・「愛しさと切なさと心強さと」的なアプローチ・・・。
・・・って、このネタ、赤木さんの世代に通じるのでしょうか。

(???)

皆さん、うれしいコメントをありがとうございます。
今回のファーストビュー、正直言って、かなり悩みました・・・。
以前のサイトのファーストビューのインパクトがとても強かっただけに、パッと見のパワーダウンは避けたかった。
その上で、今のウェブライダーらしさや、ウェブライダーが提供できる価値を一目で伝えるにはどうすればいいか、何度も試行錯誤しながら考えました。

僕からも感想を。
今回のファーストビュー、とても良いと思う。
まさに一目見た瞬間に、ウェブライダーらしさを感じる。
そして何より、今回、伊藤さんがディレクションを担って、一生懸命考えてくれたおかげで、僕の中からは絶対に出てこないようなファーストビューになったと思ってる。
以前のサイトのファーストビューは、ウェブライダーの代表である僕という個性が前面に出たような印象だった。
でも、新しいサイトのファーストビューは、ウェブライダーのみんなのプレゼンス(存在感)を感じる。

ありがとうございます・・・!!

では、ファーストビューでこだわったポイントについて説明していきます。
今回、主にこだわったのは次の4つのポイントです。
■ファーストビューでこだわった3つのポイント
- 「誰のどんな課題に対して、どんな価値(ソリューション)を提供できるか」をわかりやすくした
- 初頭効果を意識した上で、ウェブライダーの世界観を「色」で伝えることにした
- ウェブライダーのメンバーの表情やオフィスの雰囲気をさりげなく見せることで、心理的安全性を感じてもらうようにした
1.「誰のどんな課題に対して、どんな価値(ソリューション)を提供できるか」をわかりやすくした

今回のファーストビューでは次のコピーを目立たせています。
SEOに強く、体験力の高いコンテンツをつくる
Webマーケティングパートナー
このコピーでは、私たちはSEOの専門知識を軸に「価値の体験につながるコンテンツ制作」というソリューションを提供します、という「機能的価値」を表しています。
リニューアル「後」のウェブライダーの会社サイトを見る
リニューアル「前」のウェブライダーの会社サイトを見る

「SEO」という言葉をあえて前面に出してきたところに、ウェブライダーの価値の原点回帰感がありますね。
何に強い会社なのかが一目でわかって良いと思います。

実はこのコピーは別案との間で悩んでいました。
もう一案は「情緒的価値」に寄ったものだったのですが、今回は潔く、自分たちがどんなソリューションを提供できるのかということにフォーカスしたほうを選びました。

(なるほど、伊藤さんはB案を選んだのか。
それで良いと思う)

別案のコピーは「胸を張ってビジネスを伸ばしたい人のためのWebマーケティングパートナー」というものでした。
個人的には、別案のコピーのほうが温かさが感じられて好きだったのですが、今のタイミングではまだこのコピーを用いるべきタイミングではないと判断しました。

今のタイミング・・・?

そう。
別案のコピーについては、今後ウェブライダーがブランディングやサイトリニューアルなど、さまざまな案件で価値を出し続ける中で、「SEO以外の案件でも大きな価値を提供してくれる会社なんだ」という空気がもっと醸成されたタイミングで、差し替えてもいいと思ってる。
言葉には「言霊(ことだま)」という力があるので、「自分たちはこうなりたいんだ」という「Will」を強く発信し続けることも大事なんだけど、今のウェブライダーのステージにおいては、まずは多くの方から確実に期待されているソリューションを軸に事業展開していくといいかなって。

うん。
とてもいい決断だと思う。

なるほどです・・・!
もうひとつのコピーが、自分たちの次の目標みたいになって、なんだかモチベーションが上がりますね!

そうだね!

両方のコピーで使われている「Webマーケティングパートナー」って言葉、良いですね。
一緒に伴走してくれる感が伝わってきます。
「機能的価値」と「情緒的価値」が同居した素敵な言葉だと思います。

ありがとう。
私もこのフレーズは気に入っていて、これまでのうちのコンサルティングでも、お客さまには「私たちはパートナーです」と言い続けていたから、このフレーズはすぐに思い付いたんだ。

ちなみに、今回のメインコピーは「機能的価値」が強めだけど、あえて「機能的価値」が強めのコピーを選んだのにはもうひとつ理由があります。
それは、情緒的価値を伝えたいときは「距離感」と相手との「関係性」が重要ということです。
今回、ウェブライダーのコーポレートサイトの主な対象は法人です。
対法人、すなわちB to Bにおいては、初対面での強い感情のやりとりは、かえって相手の不安につながるのではと考えました。
初対面にもかかわらず、相手から提供される感情エネルギーが強すぎると、相手は一歩引いてしまうんじゃないかと考えたんです。
情緒的価値というのは本音みたいなもの。
取引する相手が、いきなり本音をぶつけてくることを考えると、驚いてしまう法人も多いだろうな、と。
そもそも、B to Bにおいては、社内の稟議を通す必要があるため、その法人んとの取引で得られる価値をわかりやすく説明できることが大切です。
よって、どうしても情緒的価値より機能的価値が優位になりやすい傾向にある。
そのため、うちの情緒的価値を理解してもらうには、相手の取引の中で関係性を深めつつ、徐々に伝えていくことが重要です。
ただ、人は理性以上に感情を重視して決断する傾向がありますから、最終的には情緒的価値が機能的価値を上回るかもしれません。
とはいえ、情緒的価値を伝える過程を性急に進めてしまってはいけないんです。
だからこそ、今回のファーストビューでは、あえて機能的価値を感じてもらえるコピーを選びました。
2.初頭効果を意識した上で、ウェブライダーの世界観を「色」で伝えることにした

続いては、わかりやすいリニューアルとしてのビジュアルの変化について話しておきます。
ビジュアルにこだわることで、「初頭効果」が発動され、相手の印象に強く残ることが期待できます。

初頭効果とは、先行して与えられた情報が、次に得る情報の印象に影響する現象を指す。
人やモノに対する「第一印象」が強く残るのは、この初頭効果によるものだといわれている。

あのグラデーションが印象的なビジュアルは、初頭効果も意識していたんですね。

実はそうなんだ。
ではここからはデザイナーの中山さんに代わって、今回のビジュアルが生まれた経緯について説明してもらいます。

はい。
ビジュアルの解説については、私が説明を引き継ぎますね。

今回、リニューアルをする上で、うちのブランドイメージを一瞬で印象付けられるようなアプローチをいろいろ考えました。
「百聞は一見にしかず」という言葉があるように、ビジュアルの力を用いて、ウェブライダーに関する色々な情報をできるだけ一目で伝えたかった。
ただ、いろいろなビジュアルを考えてみたんですが、どれもしっくりこない。
なぜなら今回、伊藤さんが考え抜いたメインコピーの力がとても強かったからです。
つまり、どんなビジュアルを考えても、どうしてもメインコピーを邪魔してしまっていたんです。
だからぶっちゃけなところ、ビジュアルを置かずに、白背景にメインコピーだけでいいんじゃないかとも思い始めていました。

え・・・。
それはそれで、想像するとすごく寂しい感じがしますね。

そうなんです。
白背景にすると、たしかにメインコピーは映えますが、それはそれで寂しいんですよね。
どうすればいいんだろう・・・。
私は悩みました。
そんなとき、私はふと思い出したんです。
ウェブライダーがプロセス(過程)を大切にしている会社だったことを。

プロセス(過程)を大切にしている会社・・・!

はい。
その「プロセス(過程)を大切にする会社である」というメッセージを、シンプルな視覚演出で表現できないかと考えたんです。
1か0かという分断された思考ではなく、1と0との間に存在している価値を大切にするイメージ。
そのイメージについて考えていたら、「グラデーション」という言葉が舞い降りてきました。

なるほど・・・!
だから、ビジュアルがグラデーションになったんですね。

そうか・・・!
ウェブライダーは“思考のグラデーションを大切にする会社”だったんだ。
これは思いもかけず、素敵な言葉に出会えたなあ。

ありがとうございます。

僕はデザインについてはあまり詳しくはないけれど、ビジュアルと言葉が相互の文脈を支え合うような関係こそが理想だと思ってる。
今回のファーストビューのデザインは、まさにそれが実現できていると思う。
そして何より、空を彷彿とさせるようなオレンジから青にかけてのグラデーションが、僕たちが大切にしている思考の「余白感」をしっかり表現できているね。

よかったです。
ちなみに、1と0の間にもたくさんの価値が存在しているという言葉、なぜパッと心に舞い降りてきたのかと考えたら、社長が2010年に発表した「私の心の中の関数」という歌詞の2番に登場していた言葉でした。
この歌で伝えたかったメッセージが、10年の時を経て、今こうして形になったかと思うと感慨深かったです。
今回のデザインの合間、懐かしくなってヘビーローテーションしていました。

懐かしいなあ。
『私の心の中の関数』。

初期のYouTubeで15万回再生、何気にウェブライダー初期のヒットコンテンツですよね。

そんな曲があったんですね・・・!!!
広報として、しっかり聴いておきます!!!

ぜひぜひ。
Excelの関数について熱く語った歌だから、Excelの関数の達人になれるかも。
今回のリニューアル後のサイトの「事例紹介」のコーナーでも取り上げておいたよ。

わかりました!
(うちの会社には他にどんな歴史が眠っているんだろ・・・。
あらためて事例紹介に目を通しておこうかな)

あの・・・。
変な質問ですが、中山さんってなぜ松尾さんのことを「社長」って呼ぶんですか?

ああ、それはね。
中山さんと松尾さんは元同級生だからだよ。
同級生だから「松尾さん」って呼ぶのは変だし、社内のポジションの関係から「松尾」と呼び捨てするのも変だしね。
だから「社長」という呼ぶようになったみたい。

イエス、ザッツライト。

なるほど・・・。
今回のリニューアルをきっかけに、私が知りたかった謎がどんどん解決されていきます・・・!
リニューアルって、その会社の歴史と向き合う作業でもあるんですね・・・!

ははは、うまいこと言うね。
たしかにサイトリニューアルはある種の“断捨離”みたいなものかも。
過去の自分たちと向き合い、過去の姿の中からあらためて自分たちの価値を紡ぎ出す、みたいな。

なるほど!
深い・・・!

えーと・・・!
盛り上がっているところ恐縮ですが、続いて、3つ目のポイントについてもお話ししておきますね。
3.ウェブライダーのメンバーの表情やオフィスの雰囲気をさりげなく見せることで、心理的安全性を感じてもらうようにした

そして、3つ目のポイントです。
ファーストビュー下部に並んだ8枚の写真、あの写真の並びには意味があるんです。

この写真の並びには、次のような意図があります。
- ウェブライダーの対外的な顔である、広報の赤木さんの写真を最初に配置
- 全員ではないが、メンバーの集合写真を載せ、チームの一体感を伝える
(ウェブライダーらしさを伝えるために、体育会系のノリではなく、落ち着いた集合写真に) - 松尾さんが実際にコンサルティングで話している風景の写真を載せ、コンサルティングの雰囲気を疑似体験できるように
- メンバー同士が協力し合っている写真を載せ、チームワークの円滑さを伝える
- ウェブライダーがコンサルティング等で作成する資料のイメージが伝わる写真を配置
- ウェブライダーが入居しているオフィスビルの全景写真を載せることで、実在証明をおこない、安定感も感じてもらう

一枚一枚の写真を選ぶだけでも、これだけの視点と意図があるんですね。
私の写真が最初に表示されているのが、少し恐縮というか、光栄というか、複雑な気持ちですが・・・。

そこは我が社の広報だから、胸を張ってもらわないと(笑)
松尾さんの写真が先頭に来るよりも、随分とやわらかい印象になるから良いと思う。

僕も赤木さんの写真、とても良いと思うよ!
笑顔の写真はお客さまの心理的安全性を高めてくれるし、何より、若いメンバーの姿を前面に出せることは、経営者としてとてもうれしいことだから。

ありがとうございます!

では続いて、ファーストビュー以外で意識したポイントを、6つ取り上げておきます。
■サイト全体で意識した6つのポイント
- 「事例紹介」を充実させ、どんな課題に対して、どんなソリューションを提供できるかをより具体的に
- すべてのページがランディングページになることを意識し、サイト内の回遊よりも、1ページ1ページの精読性を重視
- メンバー紹介や会社の理念など、取引の開始における「心理的安全性」を担保するための情報を増やす
- サイトを閲覧している人がすぐに次のアクションをとりやすいよう、資料のダウンロードやお問い合わせフォームへの導線をわかりやすく
- 接点をもっていただいた方と、ウェブライダー運用のSNSがつながりやすいよう、各種SNSへの導線を用意
- 検索結果で表示される情報に気を配るため、metaまわりの設定や、Googleマイビジネスなどの情報もアップデート
1.「事例紹介」を充実させ、どんな課題に対して、どんなソリューションを提供できるかをより具体的に

今回のリニューアルでとくにこだわったのは、とにかく「事例」をたくさん見せることでした。
私たちのソリューションの価値を感じてもらうには、その価値を「疑似体験」してもらうことが近道です。
その疑似体験のために、過去、どんな課題に対してどんな価値を提供してきたのかという事例をたくさん見せることにしました。

秘密保持(NDA)への配慮が必要なので、お客さまの会社名やサービス名などは明かしていませんが、どんなジャンルでどんなソリューションを提供できるかが細かく伝わるようにしています。

今掲載されている事例は、まだほんの一部なので、今後できるだけ時間をつくって、どんどん事例を更新していきます。
みんなも手伝ってくださいね。

わかりました!!
2.すべてのページがランディングページになることを意識し、サイト内の回遊よりも、1ページ1ページの精読性を重視

次に重視したことは、すべてのページを「ランディングページ=着地ページ」だと意識してページを作っていくことです。
たとえば、検索エンジンを経由してサイトに訪れる人は、特定のページだけを見て離脱するかもしれません。
なぜなら、彼らは、サイトを見たいわけではなく、自身の課題を解決してくれたり、願望を叶えてくれたりするソリューション的なコンテンツを求めているだけだからです。
だからこそ、最初の出会いとなるランディングページづくりには気を配りましょう。
サイトの中の1ページであっても、検索ユーザーにとってはその1ページがそのサイトのすべてのように認識されるかもしれません。
もし検索ユーザーが求めている情報がなかったり、わかりにくいページ構成だったら、たとえ別ページへの導線が用意されていたとしても、すぐに離脱されてしまいます。
だから、サイトの中の1ページであっても、ランディングページのような一気通貫のページを意識する。
そのためにも、不必要にページを分割したり、回遊を誘うことは止めたほうがいいんです。
もちろん、検索ワードごとにランディングページをつくった結果、サイト内で細かくページが分割されるケースもあります。
要は、本当に必要な数だけページをつくりましょう、ということです。

たしかに、私も何か調べものをしているときに、「このページ、わかりにくそう」と思ったら、すぐにそのサイトから出てしまいます・・・。

そうだよね。
だから、サイト制作において大切なのは、サイト単位よりもページ単位、さらにはコンテンツ単位で考えることなんだ。
極論を言えば、サイト内の各ページのトンマナはバラバラでも良いかもしれない。
とはいえ、トンマナをバラバラにしてしまうと、管理が大変。
さらには、回遊しやすいサイトの場合は、サイト内のトンマナを統一しておくことで「洗練性」や「信頼感」といった情緒性が伝わるだけでなく、ナビゲーションが統一されることでの機能性も担保される。
だから結局トンマナは統一したほうがいいのだけれど、何も考えずに各ページの見せ方を統一するのはちょっと心もとない。
あらゆることの理由を考える。
手段と目的を間違えないようにしないとね。
3.メンバー紹介や会社の理念など、取引開始における「心理的安全性」を担保するための情報を増やす

続いて重視したのは「メンバー紹介」のページ。
藤原さん、このページを制作した意図はわかるかな?

顔と名前を見せることで、実在を証明できるからでしょうか。
また、相手の表情がわかると、実際に取引を開始したときの風景もイメージできます。

ありがとう、そのとおり。
このメンバー紹介のページも、疑似体験につながる情報だよね。
取引相手の顔が見えることで「心理的安全性」は高まる。
とくに私たちが提供するコンサルティングのように、対面で提供するサービスの場合は、先に顔が見えるかどうかがとくに重要。
どんなことをしてくれるかがページ内に書いてあって、ソリューションがわかったとしても、結局すべてのビジネスは原則的には人対人のコミュニケーション。
顔は口ほどにモノを言うという言葉があるけれど、あれはまさに言いえて妙。
「キツイことを言われないか」「成果に真摯に向き合ってくれるのだろうか」「ないがしろにされないだろうか」といった情緒面での不安を、担当者の顔を事前に見せておくことで少しでも減らしておくんだ。

たしかに、いくら良い言葉を用いていたとしても、それを誰が言っているのかが見えないと、表面的な綺麗事に見えてしまうことはあるからね。

何を言うか以上に、「誰」が言うかも大事ということですね。

たとえば、次の動画はウェブライダーのミーティング風景を記録した動画。
今、うちに案件を発注してくださるお客さまの多くが、この動画を見てから発注してくださっている。
なぜなら、うちがどのような姿勢で、どのような言葉を使い、どのようなチームワークで案件と向き合っているかが一目でわかる動画
だから。
このように、本当の意味での「見える化」が大事なんだ。
見えづらいものを見える化するために、動画はとてもオススメ。
今回のリニューアルでもたくさん動画を設置していく予定だよ。
4.サイトを閲覧している人がすぐに次のアクションをとりやすいよう、資料のダウンロードやお問い合わせフォームへの導線をシンプルに

続いてのポイントは、当たり前のように大事なんだけど、案外見落としがちなポイント。
サイトを閲覧している人がすぐに次のアクションをとりやすいよう、資料のダウンロードやお問い合わせフォームへの導線をシンプルにしておきました。

導線をシンプルに・・・!

「問い合わせしたいかも・・・」と思ったタイミングで、スムーズに問い合わせできるようなサイトが理想。
今回のサイトでは、人の行動力学に寄り添うような形で、各種CTA(Call To Action)ボタンの設置場所を工夫しました。

成約や申し込みのことをマーケティングの世界では「コンバージョン(conversion)」と呼ぶけれど、この言葉の本来の意味は「変換」ということ。
つまり、誰かが行動を変えたいと思ったとき、その行動をスムーズに変えやすいように導線を工夫することが、成約数や申込数の上昇につながるんだ。

まさにそうだと思います。
今回のファーストビューでも「資料ダウンロード」と「お問い合わせ」のボタンを大きく配置し、ファーストビューを見て衝動的に行動したくなった人の行動に寄り添う導線をしっかり確保しています。
また、グローバルナビゲーションにも「資料ダウンロード」と「お問い合わせ」のボタンを目立つように配置し、ボタンが常に閲覧している人の目に入るようにしました。
これにより、どのページを見ていても、迷わず次のアクションに移れます。

あっ・・・!
今気づいたんですが、新しいサイトでは電話番号やメールアドレスなどの入力なしで資料をダウンロードできるようになっているんですね!

そうなんだ。
電話番号やメールアドレスを入力してもらえれば、自社に興味をもってくださった方へあとから電話やメールで連絡できるメリットはあるのだけど、電話番号やメールアドレスを入力するのって、心理的ハードルが少し高いなと思っていて・・・。

私も以前別のサイトで、個人情報を入力するのがイヤで、資料ダウンロードをあきらめてしまったことがあります・・・!

そうだよね。
このあたりは各社の戦略にもよるのだけど、今回のウェブライダーのサイトでは、そういった心理的ハードルをできるだけ下げたいなと思って。
そもそも、現在のウェブライダーの場合、フルリモートで仕事をしているので、お客さまへ電話をかけることはほとんどないよね。
DMも年に数回しか送らないからフォームはなくてもいいかなと考えました。

いいと思う!
コーポレートサイトに訪れる人のモチベーションはさまざまだ。
気軽にダウンロードできる資料を用意しておくと、「少しだけ興味があるかも」と思ってくださっている方たちとゆるくつながれる。
そして、そのゆるいつながりが、後日何らかの取引につながる可能性もあるだろう。
ちなみに、今回のサイトリニューアルにあわせて、サービス案内の資料をブラッシュアップしておいたよ。
ウェブライダーという会社に興味がなくても、Webマーケティングに興味がある方ならダウンロードしたくなるような資料を意識している。
資料の中では、うちが大切にしている「体験型Webマーケティング」に関するノウハウを取り上げておいた。
きっと、ずっと手元に置いておきたい内容だと思う。

まさにコンテンツマーケティングですね!
ウェブライダーの「サービス案内資料」をダウンロードしに行ってみる

そうだね。
ちなみに、これも見落とされがちなんだけど、実は資料の内容にこだわることも大切。
資料の内容はそのまま稟議で使われやすいだけでなく、反復して目を通してもらいやすい。
だから、資料は中途半端につくらないようにしておく。
情報の密度や、洗練性を意識して、最高の資料をつくっておく。
サイトは素晴らしいのに、ダウンロードできる資料の内容が物足りないのは本末転倒だ。
配布資料の内容を最適化することも、Webマーケティングにおいては重要。
だから、今後うちでは、そういった資料の内容をブラッシュアップするソリューションなんかも提供したいと思ってる。

まさに、サイトリニューアルをきっかけとして、いろいろなソリューションが生まれてきていますね!
5.接点をもっていただいた方と、ウェブライダー運用のSNSがつながりやすいよう、各種SNSへの導線を用意

続いて5つ目のポイントは、ウェブライダーが運用するYouTubeやTwitterといったSNSへの導線をわかりやすくしたことです。
SNSはいろいろな方とのコミュニケーションツール。
サイトを訪れた方とのつながりを維持する上でも、ウェブライダーがどんなSNSを運用しているかを伝えておくことは大切。

私たちのSNSは、事業に対する考え方やクリエイティブへのこだわりが詰まったポートフォリオみたいなものですものね・・・!

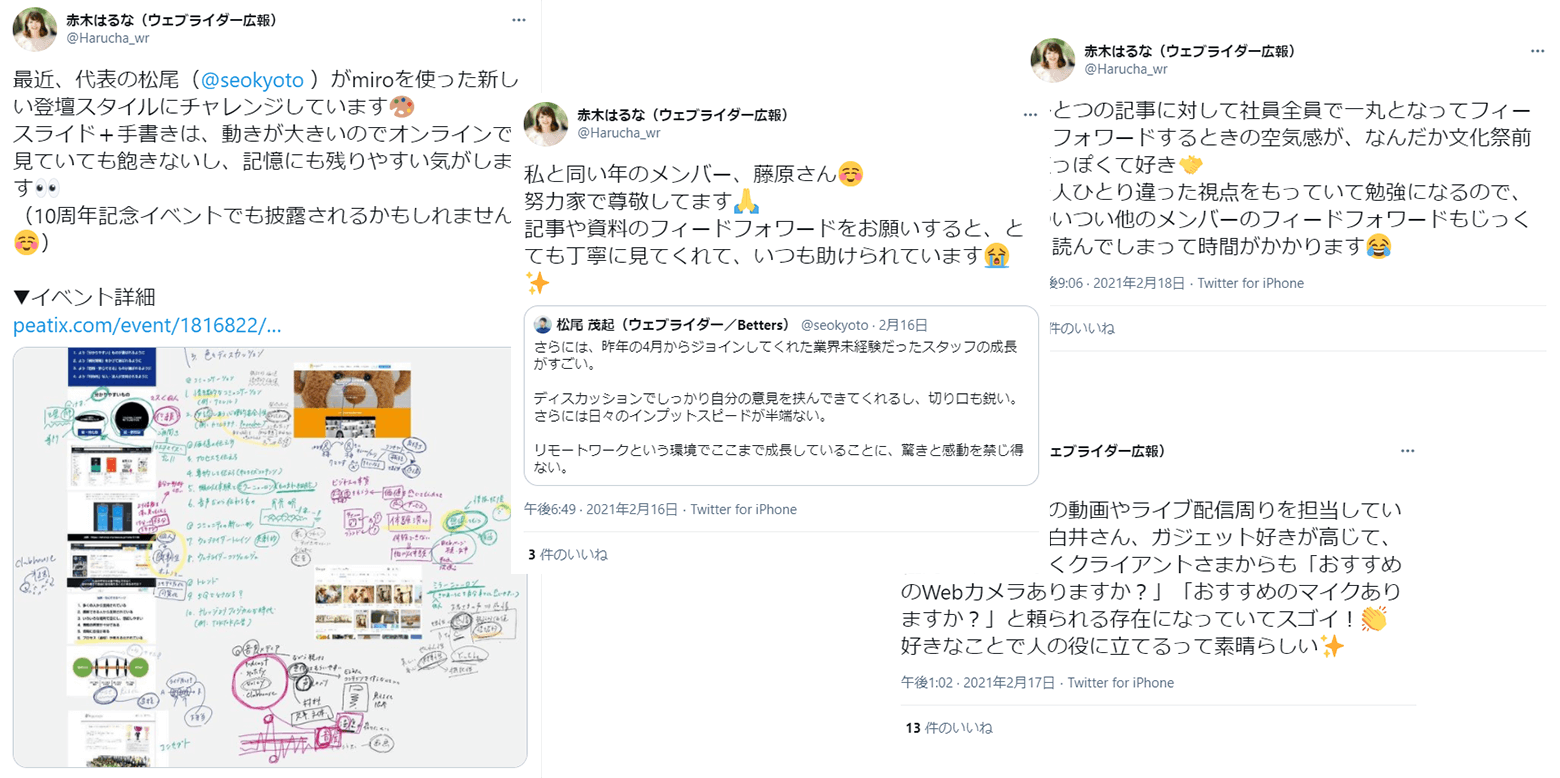
赤木さんのTwitterアカウントもしっかりアピールするよ。
そうそう、赤木さんは今、以前の要件定義のときに決めたとおり、私たちウェブライダーが闘っている姿を発信し始めてくれているよね。
あのツイートを見ると、「私の細かな頑張りをメンバーが見てくれてる!」って感じて、すごく元気が湧いてくるんだ。
いつもありがとね。


いえいえ・・・!
皆さんの頑張りをまだまだ発信しきれていないので、これからもっともっと発信していくつもりです!

今回、松尾さんのVoicyへの導線や、YouTubeチャンネルへの導線もしっかり用意したから、まさにメディアミックスでプレゼンス(存在感)を高めてゆけると思います。
レンタルサーバーCPIのYouTubeチャンネルもオススメ
(この『劇的Webリニューアル』の解説動画などもアップされています)
6.検索結果で表示される情報に気を配るため、metaまわりの設定や、Googleマイビジネスなどの情報もアップデート

最後はGoogleマイビジネスに登録されている情報の更新です。
・・・と言っても、うちの場合、以前に登録した状態のまま今日まで放置していたという、あり得ない事態だったわけですが・・・。

Googleマイビジネスとは、Googleの検索結果やGoogleマップに、会社やお店の情報(住所や写真やクチコミなど)を表示するサービス。
会社やお店のオーナーは無料で掲載することができる。

Googleマイビジネスって、社名などで検索すると、検索結果の右上に表示される情報ですよね。

そういえば、うちの情報って、なんだか不思議なことになっていますよね・・・。
松尾さんがピアノを弾いている写真がドーンと表示されています・・・。

そうなんだ・・・。
実は昔、何気なく僕のピアノの演奏写真を設定したところ、その写真がずっとトップに出てしまっていた・・・。
いつか変更しようと思いつつ、早10年・・・。

10年・・・!!!

な、なるほど・・・。
これを機に変更しておいたほうがいいかもしれないですね。
たしかに、松尾さんがピアノを弾いている写真というのは、ある種のインパクトがある。
しかし、松尾さんがピアニストであることを知らず、ウェブライダーに仕事を発注したいと考えている人からすると、「なんだ、この会社、本当にWebマーケティングの相談に乗ってくれるのか?」と不安になるリスクも無きにしもあらず。

達川さんのおっしゃるとおり・・・!
その企業らしさ、つまりブランドを創るものは、Webサイトだけじゃない。
お客さまはさまざまな場所や方法で情報を得るので、どの接点においても一貫性をもってその企業らしさを提供することが大切。

・・・というわけで、更新しちゃいますね!!

はい!!
更新しましたー!!

すさまじい早さ。

続いては、meta情報(metaタグ)のブラッシュアップについてです。

metaタグとは、タイトル(title)やディスクリプション(description)といった検索結果に表示される情報を指定する要素。
このmetaタグで設定された情報は、必ずそのまま表示されるとは限らないが、ある程度検索結果に表示する情報を制御できるため、しっかり設定しておくことがベター。
あなたのサイトの検索結果におけるクリック率にもつながるため、中途半端なタイトルやディスクリプションを設定しないよう、気をつけよう。

この画面。
今までの検索結果画面ですが、検索結果に表示されるタイトルでは、今まで「京都と東京で噂の~」といったキャッチコピーをつけて、おもしろさを演出してきました。
でも、今回のリニューアルを機に、もっとウェブライダーの機能的価値が伝わるようなタイトルにブラッシュアップします。
というか、実はもうブラッシュアップが終わっていて、あとは検索結果に反映されるのを待つのみです。

検索結果って、検索エンジン経由で訪れるお客さまとの最初の出会いになるよね。
最初の出会いだからこそ、誠実な印象を与えつつ、強みや特長をわかりやすく伝えておきたいよね。

ただ、注意すべきは、SEOを意識しすぎてキーワードの羅列にならないことですね。
まあ、伊藤さんなら問題ないと思いますが。

まさに達川さんがおっしゃるポイントは大事ですよね。
キーワードの羅列っぽいタイトルにしてしまうと、逆にSEOをしっかり理解できていない会社にも見えてしまう。
良いタイトルを設定できたと思っているので、検索結果の更新を楽しみにしておいてくださいね。

わかりました!

・・・ということで、以上が今回のリニューアルでこだわった主なポイントです。

伊藤さん、ありがとう・・・!!
あらためて説明してもらうと、本当に今回のリニューアルは壮大なプロジェクトだったなあと感じるよ。

本当に壮大でした・・・。
なんとか大役を果たせて、ひとまず一安心というところです。

伊藤さん、皆さん、本当におつかれさまでした・・・!!!

レンタルサーバーも無事にCPIサーバーへ移行できましたし、素晴らしいサイトに仕上がったと思います。

よし・・・!
ではこの流れで、今から、この僕たちの新サイトを、テスト環境から本番環境に移そうと思う。

いよいよですね・・・!!

広江さん、準備はいいかな?

はい、CPIサーバーなら、「SmartRelease」の管理画面の「すべてリリース」のボタンをクリックすれば、あっという間に本番移行できます。

・・・よし。
じゃあ、SmartReleaseの管理画面から本番公開するよ。

3・・・2・・・1・・・

スマートリリース!!!!!!
松尾がそう叫ぶと、エコーとともにZoom上に松尾の声がこだました。













ついにサイトが完成したか。

・・・ああ。
実に7年越しのサイトリニューアルだ。
いや、きちんとした形での自社サイトのリニューアルは、ある意味、初めてかもしれないな。

フッ。

今回のリニューアルの過程でおまえたちは大きな成長をした。
自分たちを分解し、たくさんのことを見える化し、そしてそこに向き合った。
それはまさに自分たち自身へ向けたコンサルティング、セルフコンサルティングだったな。

セルフコンサルティングか・・・。
なるほどな。

サイトの完成はあくまでも結果だ。
これからが本当の闘いだぞ。

ああ、わかってる。

・・・さて、俺はそろそろ次の場所へ行くことにする。
次の依頼人が待っているからな。

次の依頼人・・・?
お前は俺が生み出したキャラクター。
何を言っているんだ?

お前こそ何を言っているんだ?
今回、俺がお前の元へ来たのは、お前が無意識化で俺を呼んだからだろう。
俺は16万人ものWebパーソンを救ってきた。
俺を求める者のWillが絶えないかぎり、俺はインデックスを加速し続ける。

・・・そうか・・・。
お前が俺の前に現れたのは・・・。

・・・ボーン、世話になったな。

・・・フッ。
そうして、ボーン・片桐は松尾の元から消えた。


ありがとう、ボーン・片桐・・・。
俺が生み出した世界最強のWebマーケッター・・・。




あっ、赤木さん、お昼に行ってくるの?


あ、そうなんです。
最近、錦市場にとても美味しい、フルーツサンド屋さんがオープンしてて。

へえ、そうなんだ。
いいねえ、フルーツサンド。

なんでしたら、松尾さんの分も買ってきましょうか?

えーと、僕も一緒に行っていいかな?
久々に錦市場に行ってみようかなと思って。

はい!
じゃあ、行きましょう。

今回のリニューアル、皆の力がひとつになったからこそ実現できた。
正直、リモートワークの環境が続いていたから、最初はどうなるかと思っていたけれど、離れていたからこそ、より強くみんなの心がつながれた気がする。

そうですね。
信頼できる関係性であれば、たとえどんな苦境に置かれようとも、その絆はより強くなると思いました。

そうだね。
苦しいときこそ、仲間との絆が大事。
大切なことを教えてもらったプロジェクトだったな。

・・・そして、本当の闘いはここから。
新しいサイトを通じて、自分たちの価値を世の中にどれだけ発信してゆけるか。

そうですね。
私たちのニューワールドはこれからですね。

上手いこと言うなあ。
SNS運用と同時に表現力もパワーアップしてない?

ふふふ。

あっ!
あのお店です、あのお店!

おおお、あのフルーツサンドは美味しそうだ・・・!!!

ひとつのWebサイトが、誰かの運命を変えることがある。
星の数ほどの出会いが生まれるインターネット。
検索の旅の途中、SNSの旅の途中。
誰かが、あなたのサイトに紡がれた言葉、描かれた風景に出会う。
それは偶然のようでいて、必然。
あなたが価値を輝かせれば、その光は誰かの瞳に届く。
そして、その光はきっと誰かの未来を救う。
さあ、自分の価値と向き合おう。
価値を見える化して伝え続けよう。
それは他者との戦いではなく、内なる自分との闘い。
思考と想いを重ね、闘い続けよう。
あなたが紡ぐプロセスに、敬意と愛を。
株式会社ウェブライダー メンバー一同
















ついにお前たちのサイトリニューアルも佳境に入ったか。