WordPressのSEOを強化する!プロが教える8つの設定

(この記事は2022年9月29日に更新されました)
こんにちは。
京都のWebプランニング会社「ウェブライダー」の松尾です。
最近、某社からCPIサーバーに乗り換えたことがきっかけで、このコラムを書かせていただく機会を得ました。
現在、ウェブライダーでは、CPIの専用サーバーと共用サーバーのふたつを借り、さまざまなWebサイトを運営しています。
今回は、サイト制作に不可欠ともいえるCMS(コンテンツマネジメントシステム)の中から、「WordPress」にフォーカスを当て、「WordPressを使ったSEOに強いサイト制作の手順」についてお話しします。
WordPressはその導入の手軽さから、年々ユーザーを増やしており、今、全世界の1/4のサイトがWordPressで作られているといわれています。
また、拡張性にも優れており、たとえば、「沈黙のWebマーケティング」「沈黙のWebライティング」「俺の薬局」といった「読み物系サイト」もつくることもできます。
そんな便利なWordPressですが、SEOに強いサイトを作る際には注意が必要です。
なぜなら、インストールしたばかりのWordPressは、SEOに強い設定がおこなわれていないからです。
つまり、SEOを考慮した設定が別に必要になってきます。
その設定をおこなわないと、せっかく作ったサイトも、検索エンジンからの集客に苦戦するかもしれません。
また、どんなサーバーにインストールするかも大切です。
なぜなら、WordPressは動的にページを生成する分、大規模なアクセスが発生した際に「503エラー」というメッセージを表示しやすいからです。
503エラーが出にくいレンタルサーバーを選んでおかないと、どれだけSEOに強いカスタマイズをおこなったとしても、機会損失を生み出してしまいます。
集客に大きな影響を与える「503エラー」に関して詳しく知りたい方は、こちらの記事もぜひチェック。
そこで今回は、WordPressのポテンシャルを引き出すために、SEO効果を高めるための設定を紹介します。
ちなみに、今回のコラムで取り上げるSEOのノウハウは、WordPressに限らず、いろいろなCMSやサイトでお使いいただけますので、ぜひ憶えておいてください。
それではまいります。
【今回の記事を読む上での注意事項】
今回の記事で紹介するノウハウでは、WordPress向けの無料の「プラグイン」を用いた方法を紹介しています。
WordPressのプラグインを使うことで、プログラムのことをあまり理解しなくても、複雑な設定が可能になります。
ただし、プラグインはバグが含まれている場合があり、定期的なプラグインのアップデート(更新)をおこなう必要があります。
また、プラグインを使うことで、WordPress本体が少し重くなる可能性もあります。
よって、究極的なSEO効果を目指すのであれば、プラグインを使うのではなく、WordPressのテンプレートやプログラムを編集することが一番です。
今回はあくまでも初心者の方が自分ですぐに実践できるノウハウを紹介していますので、もし、SEOにこだわる人は、WordPressのカスタマイズをプロの制作会社に依頼することをオススメします。
●このページの目次
- WordPressのSEOを強化するための8つのポイント
- 「noindex」「canonical」を上手に使い、低品質評価のリスクを回避する
- パーマリンクの設定を意識する
- 記事内には、ユーザーにとって役に立つであろう「関連記事」へのリンクを入れる
- 引用部分に「引用タグ」を使い、オリジナルコンテンツと引用との線引きをする
- 「キャッシュ系プラグイン」を使い、サーバー負荷を下げ、拡散に備える
- 「Google XML Sitemaps」を使い、Googleにサイトマップ送信をする
- 「脆弱性をカバーする運用」をおこなう
- スマートフォンで見やすいサイトをつくろう
- 大規模なアクセスに絶えられるよう、「503エラー」を出さないための準備をおこなう
- まとめ
ディスク容量【500GB】集中アクセスに強い、KDDIグループのサーバー
法人向け CPI 共用レンタルサーバー(10日間無料お試し付き)の利用はこちら >
WordPressのSEOを強化するための8つのポイント
早速ですが、WordPressを使ってSEOに強いサイトを構築するには、以下の8つのポイントに注意してください。
●WordPressのSEOを強化するための8つのポイント
- 「noindex」「canonical」を上手に使い、コンテンツの低評価リスクを回避する
- パーマリンクの設定と、パン屑ナビを意識する
- 記事内には、同じサイト(ブログ)内の「関連記事」へのリンクを入れる
- 引用部分に「引用タグ」を使い、オリジナルコンテンツと引用との線引きをする
- 「キャッシュ系プラグイン」を使い、サーバー負荷を下げる
- 「Google XML Sitemaps」を使い、Googleにサイトマップ送信をする
- 「脆弱性をカバーする運用」をおこなう
- スマートフォンで見やすいサイトをつくる
では、それぞれの項目について解説していきます。
ポイント1
「noindex」「canonical」を上手に使い、低品質評価のリスクを回避する
あなたは「noindex」「canonical」という設定を知ってますか?
「noindex」「canonical」とは、ページのhead内に記述する設定で、検索エンジンに対し、「このページはインデックスしなくていいよ」「このページは正規にインデックスすべきURLが別にありますよ」というメッセージを伝える役割があります。
●noindexの記載
<meta name="robots" content="noindex" />
●canonicalの記載例
<link rel="canonical" href="https://test.com/abc" />
たとえば、あなたのサイトがオリジナリティに乏しいコンテンツや類似のコンテンツを複数抱えている場合、この設定を用いれば、Googleからの評価を落とさずに済みます。
(・・・そもそもは、オリジナリティに乏しいコンテンツを生み出さないことがベストなのですが)
この設定が注目され始めた背景には、Googleが2012年7月から実装している「Panda(パンダ)」と呼ばれるアルゴリズムをはじめとした、低品質なコンテンツを上位表示させないためのアルゴリズムの存在があります。 Googleは低品質なコンテンツや、オリジナリティに乏しいコンテンツの評価を下げるようになったのです。
Googleウェブマスター向け公式ブログでアナウンスされた内容を引用しておきますね。
Pandaアップデートは、低品質なサイトの掲載順位を下げ、同時に、良質なサイトの掲載順位をより適切に評価します。
―途中省略―
Googleは、検索結果からユーザーが良質なサイトを見つけやすくすることに特に取り組んでいます。
Pandaアップデートによって、多くの良質なサイトの掲載順位が改善されました。
なぜ、Googleはパンダアップデートを導入したのでしょうか?
その理由は、Googleの経営理念にありました。
次の文章を読んでみてください。
ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Googleは、当初からユーザーの利便性を第一に考えています。
新しいWebブラウザを開発するときも、トップページの外観に手を加えるときも、Google 内部の目標や収益ではなく、ユーザーを最も重視してきました。
Google のトップページはインターフェースが明快で、ページは瞬時に読み込まれます。
金銭と引き換えに検索結果の順位を操作することは一切ありません。
広告は、広告であることを明記したうえで、関連性の高い情報を邪魔にならない形で提示します。
新しいツールやアプリケーションを開発するときも、もっと違う作りならよかったのに、という思いをユーザーに抱かせない、完成度の高いデザインを目指しています。
この文章を読めば、Googleがユーザーを第一に考えていることが分かります。
では、なぜ、Googleはこれほどまでにユーザーのことを大切にするのでしょうか?
その答えはカンタンです。
Googleを気に入ってもらい、Googleをずっと使ってもらおうとしているからです。
そこで、Googleがユーザーを第一に考えている理由を、Googleのビジネスモデルから紐解いてみましょう。
Googleは様々なビジネスモデルを展開していますが、それらのモデルの中でも、大きな収益の柱のひとつに「検索連動型広告」と呼ばれる広告モデルがあります。
「検索連動型広告」とは、ユーザーが検索エンジンを使った際、検索結果画面に表示される広告。
その広告が1クリックされるごとに、広告主からGoogleに広告収益が入るモデルとなっています。
たとえば、「看護師求人」のような検索ワードで広告を出した場合、時期によっては、1クリック数千円も支払われるケースがあるのです。
では、その「検索連動型広告」の収益を上げるためにはどうすればいいでしょう?
いろいろな方法がありますが、たとえば、1ページ目をすべて広告にすることで、広告をクリックする人を増やす、なんて方法も考えられます。
ただ、そんなことをしてしまうと、ユーザーからすると「1ページ目がすべて広告の検索エンジンになんて使いたくないよ・・・」という気持ちになり、Googleのファンが離れてしまいますよね。
そうならないためには、ユーザーにとって、検索エンジンの使いやすさを維持した上で、広告のクリック数を上げなければいけません。
うーん、どうしよう・・・。
・・・と悩みそうなところですが、実は答えは超シンプル。
今よりもたくさんの人にGoogleを使ってもらえればいいんです。
「Googleの検索エンジンって最高だよね!」「Googleの検索エンジン以外は使う気がしないよ!」というくらいにGoogleを気に入ってもらう人を増やせばいいんです。
そうすれば、今よりもたくさんの人に広告が表示されますので、広告をクリックする人たちも単純に増えます。
Googleはとても多くの人が使う検索エンジンですが、それでもまだ市場シェアは100%に届いていません。
つまり、Googleを使っていない人たちも多くいるのです。
たとえば、最近では、Googleを使わず、TwitterやFacebookなどのSNSを通して、悩みを解決しようという人も増えてきています。
じゃあ、そのGoogleを使っていない人たちにも、「やっぱり、悩みはGoogleを使って解決したほうがいい!」と思ってもらうことが大事だよね、ということで、Googleは検索結果に表示する情報がユーザーにとってより便利なものになるよう、そのアルゴリズムを日々ブラッシュアップし続けているわけです。
つまり、「Panda(パンダ)」と呼ばれるアルゴリズムを入れたのは、Googleのユーザー第一主義を貫くために必要だったのです。
「Panda(パンダ)」と呼ばれるアルゴリズムが入る前は、検索結果に質の低いコンテンツが表示されることがありました。
しかし、Googleの性能がアップデートされた今、そういった質の低いコンテンツに出会う確率は格段に下がりました。
さて、長々と解説しましたが、ここで先ほどの「noindex」「canonical」という設定の話が出てきます。
なぜなら、Googleでの上位表示を達成するためには、Googleの理念に従う必要があり、これらの設定はまさに“低品質なコンテンツはGoogleの検索結果に表示させない!”という意思表示に該当するからです。
もし、あなたのサイトに、「このページは質が悪いから、検索結果に表示されても、ユーザーは喜ばないだろうな・・・」というぺージがあれば、そのページのmetaタグの中に、「noindex」を入れましょう。
そうすることにより、そのページはGoogleのインデックスの対象外となり、Googleの検索結果に現れなくなります。
その結果、Googleからはとして認められるようになるのです。
「noindex」を入れておいた方がよいページ
「noindex」は、他のコンテンツと重複している箇所が多い「オリジナリティ要素の低いページ(重複コンテンツ)」に設定することがオススメです。
例えば、WordPressの場合、「月別アーカイブ」や「検索結果」のページは他のページと内容が被りやすく、同じようなページが検索結果に表示されると、ユーザーにとっても、Googleにとってうれしくありません。
そのため、そういう重複の恐れがあるページに関しては、あらかじめ「noindex」を設定しておくとよいでしょう。
たとえば、WordPressの場合、以下のページに「noindex」を設定することをオススメします。
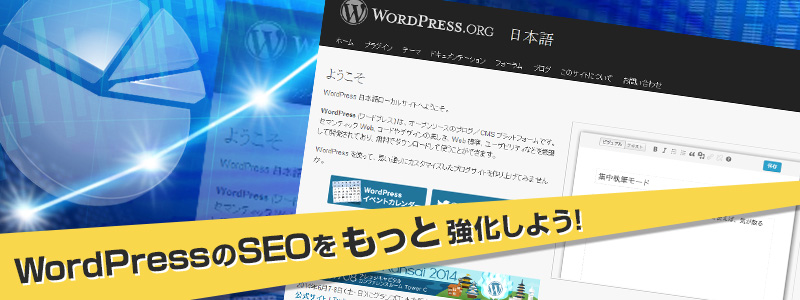
■「noindex」を入れたほうがよいページ
- アーカイブページ(月別アーカイブ)
- 検索結果ページ
- タグページ
- その他、コンテンツの薄い記事

↑こちらのmetaタグには「noindex」が入っている
「canonical」を入れておいた方がよいページ
「canonical」を使った方がよいケースは、ページの内容がほとんど同じにもかかわらず、URLが違う、いわゆる重複ページがある場合です。
重複ページがあると、先ほど説明した「オリジナリティの低いページ」同様、Googleとしては「ムダにインデックスさせないでくれ!」ということになってしまいます。
一見、「canonical」と「noindex」は似ていますが、「canonical」は正規にインデックスして欲しいURLを示すことができます。
そのため、例えば新しいサイトにコンテンツを移転したが、何らかの理由で元のサイトからリダイレクトできない場合や、寄稿コンテンツに対しオリジナルの記事URLを示したい場合に使えます。
では、これらの「noindex」や「canonical」はどのように設定すればいいのでしょうか?
実は、WordPressの初期設定では、記事やページごとの「noindex」「canonical」の設定ができません。
そこでオススメしたいのが、「All in One SEO Pack」というプラグインを使うことです。
「All in One SEO Pack」というプラグインを使って「noindex」「canonical」を設定
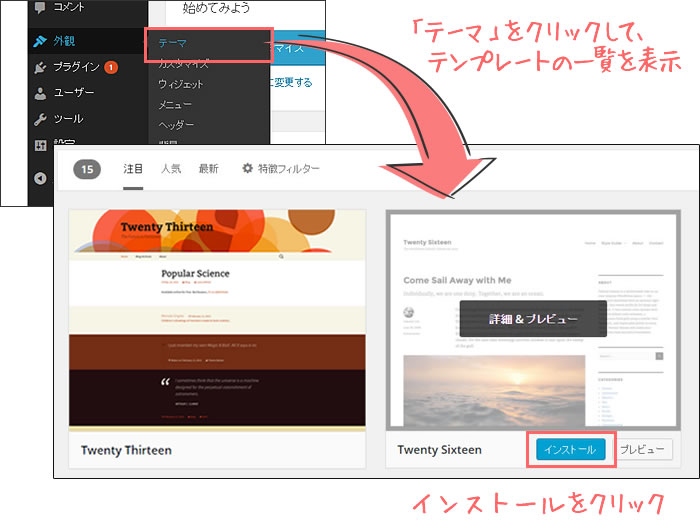
WordPressのテーマ(テンプレート)にはいろいろなものがありますが、SEOに配慮されたテンプレートによっては、記事やページごとに「noindex」を設定できる場合があります。
(たとえば、ウェブライダーがプロデュースしている「賢威」というテーマには、「noindex」を設定するための仕組みが施されています)
もし、そういったテーマを使わない場合は、プラグインで対応しましょう。
そこでオススメしたいのが、「All in One SEO Pack」というプラグインです。
このプラグインの導入方法と設定方法を説明します。
1、「All in One SEO Pack」をインストール
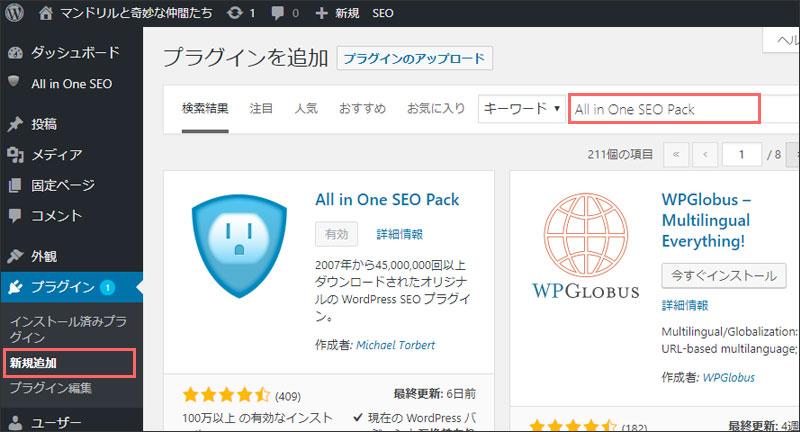
まずは「All in One SEO Pack」のインストールです。
WordPressの管理画面のサイドバーの「プラグイン」から、「新規追加」とリンクを辿り、検索窓から「All in One SEO Pack」と検索すれば見つかります。

「今すぐインストール」をクリックして、管理画面上でプラグインをインストール。

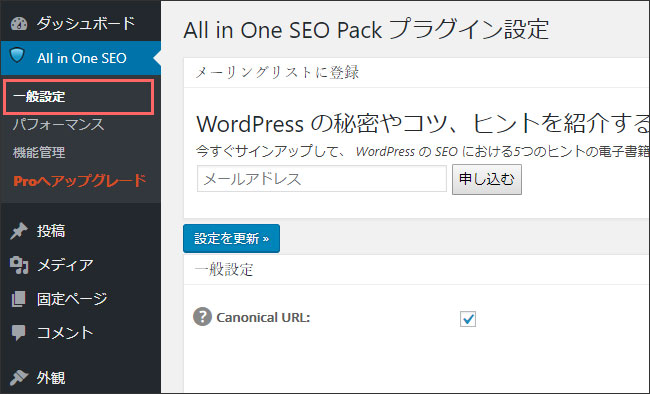
2、サイドバーに表示されたメニューから「一般設定」をクリック
インストールが完了すると、サイドバーに「All in One SEO Pack」の設定メニューが表示されますので、「一般設定」をクリックし、設定画面へ移動します。

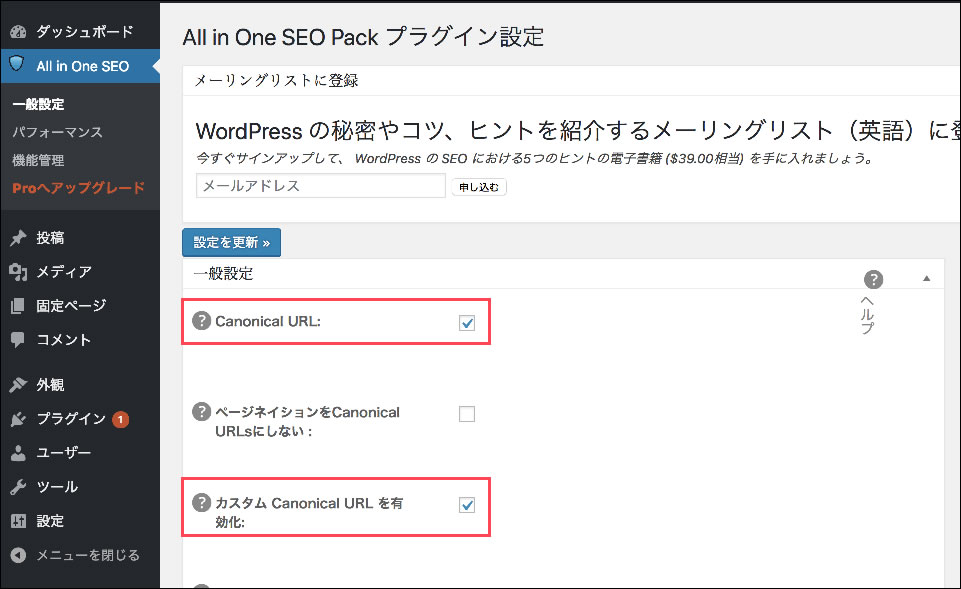
3、「Canonical URL」にチェックを入れる

Canonicalの設定は、「一般設定」の最上部にある「Canonical URL」にチェックを入れるだけです。
実は、WordPressのデフォルトでは個別ページにしか「Canonical」が出力されないため、このチェックを入れることで必要なページに自動的に「Canonical」タグが出力されるようになります。
また、必要であれば、「カスタムCanonical URLを有効化」にもチェックを入れ、個別の投稿ページから「オリジナル」のURLを設定できるようにしておきましょう。
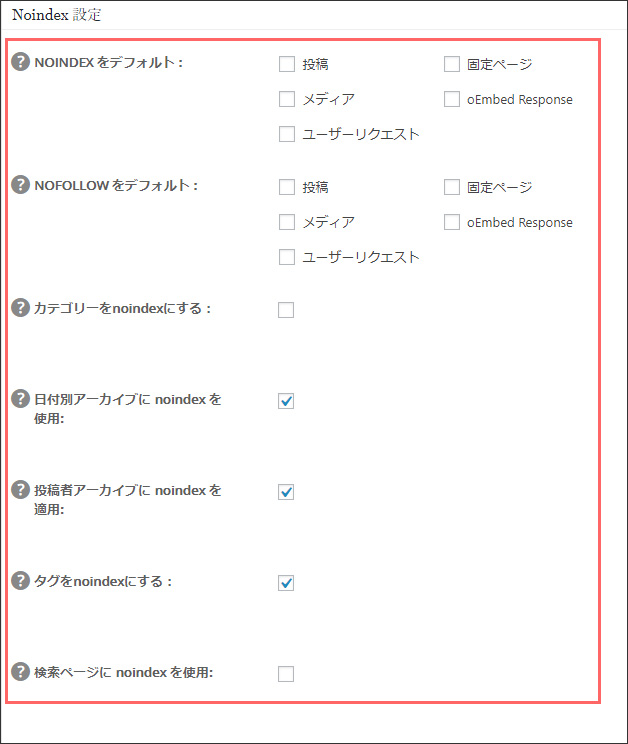
4、必要なページに対して、「noindex」を設定
先ほどお教えした「noindex」を入れたほうがよいページに対して、noindexの設定をおこないます。
設定は「canonical」同様、とてもカンタン。
該当するページに対して、以下のようにチェックを入れるだけです。
(以下では「アーカイブページ」に対してnoindexを入れる設定をおこないました)

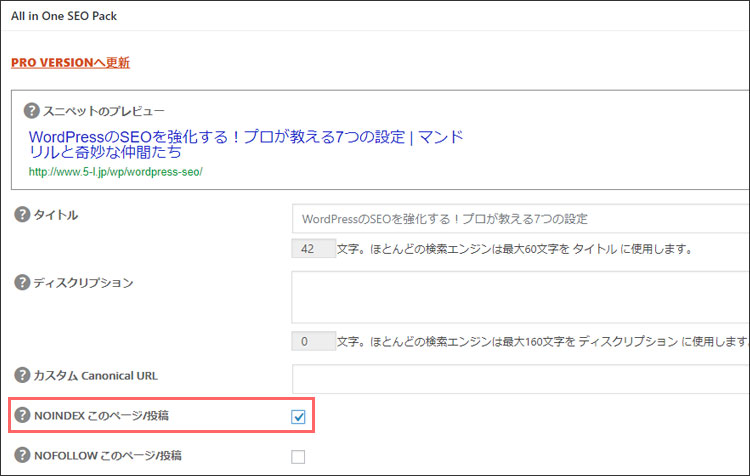
5、必要であれば、個別記事に対しても「noindex,follow」を設定
個別の記事に対して「noindex」を設定したい場合は、記事の投稿画面から設定できます。
記事の新規投稿もしくは編集画面に移動し、画面下部にある「All in One SEO Pack」の設定エリアから、「Robots Meta NOINDEX」にチェックを入れます。
(もし、この画面下部の設定エリアが表示されていない場合は、記事投稿画面の上部にある「表示オプション」を開き、「All in One SEO Pack」という文字列横のチェックボックスにチェックを入れてください)

これで、noindex周りの設定は完了です。
通常、個別記事に対して「noindex」を設定するケースはあまりないと思いますが、たとえば、検索エンジンに表示させる必要のない「1ヶ月前の休暇のお知らせ」といった記事には「noindex」を入れておくとよいでしょう。(検索結果で上位表示しても、とくに成果につながりそうにない記事の場合)
「noindex」の設定に関しては、これで以上です。
続いて、パーマリンクの設定の解説に移ります。
ポイント2
パーマリンクの設定を意識する
続いて、設定しておきたいのが、「パーマリンク」です。
パーマリンクとは「パーマネントリンク(Permanent Link)」の略。 パーマネント(Permanent)とは“永続する”“不変の”という意味を表す言葉で、このパーマリンクは、何もしなければ永続する、ページごとの固有のURLのことを指します。
WordPressを運用する際は、このパーマリンクをどう設定するかがとても大事。
パーマリンクは一度設定したら、やみくもに変更しないようにしてください。
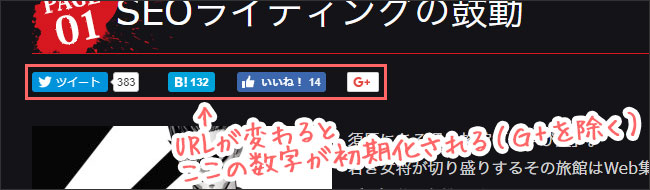
なぜなら、一度設定したパーマリンクをあとから変えてしまうと、そのページに集まっているツイート数やいいね!数などの数値が、以下の画像のようにリセットされてしまうからです。
(つまり、パーマリンクを変更した記事は、変更前の記事と別物として認識される)

(注:2018年7月現在、Twitterが支給している公式ウィジェットでは、ツイート数が取得できなくなっており、上記画像では「count.jsoon」という外部サービスを使用することでツイート数を表示しています)
「.htaccss」へURLの変更を記載したり、プラグインを使ったりすれば、旧URLから新URLに外部からのリンク評価を移すことは可能です。
ただ、前述の通り、ソーシャルメディアのウィジェットで表示されるシェア数などは、新URLのものとなってリセットされます。
ソーシャルメディアのシェア数が分からない場合、コンテンツの拡散に歯止めがかかる恐れがあります。
なぜなら、人間は「ソーシャルメディアでたくさんシェアされている記事」ほどシェアしたくなるという「祭りの心理」をもっているためです。
というわけで、パーマリンクは一度設定したら、特別な理由がないかぎり変えないようにしましょう。
それを踏まえて、どんなパーマリンクにしておけばよいのかをお教えします。
まずは、WordPress上で設定できるパーマリンクをまとめて紹介します。
■パーマリンク一覧
●1. デフォルトのパーマリンク
?p=123
(例:http://test.com/?p=123)
●2. 日付と投稿名
2016/04/01/sample-post/
(例:http://test.com/2016/04/01/任意の文字列)
●3. 月と投稿名
2016/04/sample-post/
(例:http://test.com/2016/04/任意の文字列)
●4. 数字ベース
archives/123
(例:http://test.com/archives/123)
●5. 投稿名
sample-post/
(例:http://test.com/任意の文字列)
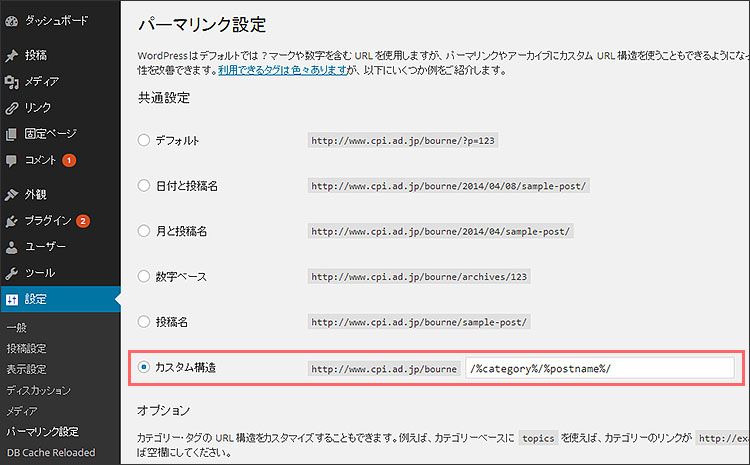
●6. カスタム構造(下記は一例です)
%category%/%postname%/
(例:http://test.com/カテゴリ名/任意の文字列)

これらのパーマリンクのうち、以前はプラグインなどでカテゴリーベース(デフォルトでは/category/と強制的に付与されてしまう)を取り除いた「カスタム構造」を使ったパーマリンクが使われることが多くありました。
このパーマリンクを使う意図としては、「各記事」が「カテゴリ」という“ディレクトリ”の中に内包されるということを明示することで、「カテゴリTOP」という上流に集まったリンクジュースを、「各記事」という下流にきれいに渡すというものでした。
しかし、SEOに効果的なリンク構造とは、必ずしもピラミッド型である必要はありません。
というのも、ソーシャルメディア上や他のブログからリンクを張られるのは、主に下層にある個別の記事です。
ソーシャルメディア上でトップページやカテゴリTOPをシェアする人はあまりいませんよね。
ほとんどの人が、カテゴリの中にある記事や個別ページをシェアします。
つまり、Googleのクローラーが、サイトの上位階層からではなく、下位階層からクロールするケースがほとんどなのです。
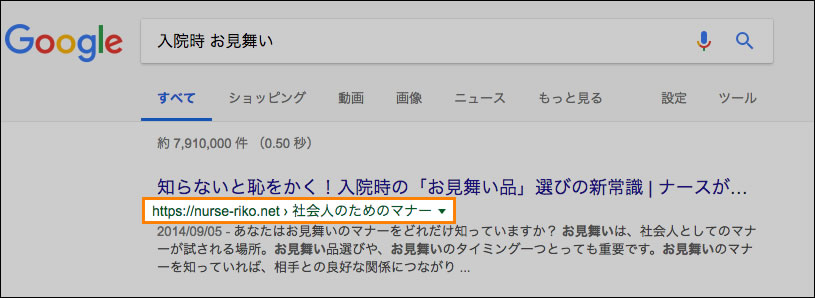
そのため、Googleは各サイトを単純なピラミッド構造として把握するのではなく、「パンくずリスト」などのリンク構造を参考に、サイトの構造を把握するようになっています。
その証拠に、今の検索結果では、パンくずリストの情報が表示されるようになっていますよね。

そのため、パンくずリストをはじめとしたリンク構造さえしっかり構築していれば、パーマリンクは何でもいいということがいえます。
ただし、URLを一目見て、その記事がどんな内容かをある程度判別できた方がよいため、ウェブライダーでは以下の「5. 投稿名」のパーマリンクをオススメしています。
●5. 投稿名(もっともシンプルなパーマリンクです)
/%postname%/
((例:http://test.com/任意の文字列。)
「パンくずリスト」を入れておくことが重要な理由
先程、「リンク構造さえしっかりしていれば、サイト構造を認識してもらえる」と書きました。
そのリンク構造をGoogleにより適切に伝えるためにオススメしたいのが、「構造化データマークアップ」です。
構造化マークアップを理解する(Search Console ヘルプ)
構造化データマークアップを使ったほうがいい例でいえば、先程取り上げた「パンくずリスト」です。
Googleは「パンくずリスト」の情報を用いることで、そのページがサイト内でどういう立ち位置なのか?といった、各ページ間の関係を理解しようとします。
ただ、パンくずリストといっても、適当なマークアップをしていては、それがパンくずリストだと認識されない場合があります。
そのため、Googleでは、各ページ内のパンくずリストの場所をGoogleに正しく伝えるために、「構造化データマークアップ」と呼ばれるマークアップ技法を推奨しています。
Googleの「Search Console(サーチコンソール) ヘルプ」のページでも、以下のようにアナウンスされています。
パンくず情報をWebページの本文でマークアップすると、Googleではパンくず情報を識別し、その情報を基にページの情報を認識して、検索結果に表示できます。(和訳)
パンくずリストの構造化データマークアップの詳しい方法は、「Search Console(サーチコンソール) ヘルプ」を見ていただければと思います。
もし、実例を知りたい方は、弊社プロデュースの「沈黙のWebライティング」で構造化データマークアップを使っていますので、参考にしてみてください。
このマークアップ技法が難しいと感じる方は、最悪、難しいマークアップをおこなわなくてもよいので、HTMLソースの中に「パンくずリスト」だと分かるような記述を意識してください。
Googleがその記述をパンくずリストと認識したのであれば、それだけでも効果があります。
また、外部のテーマ(テンプレート)を使用する際は、パンくずリストの入っているテーマ(テンプレート)をできるだけ使うようにしてください。

●沈黙のWebライティング内で使われているパンくずリストの記述例
(「SEOライティングの鼓動」より)
<nav class="breadcrumbs"> <ol class="breadcrumbs-in" itemscope itemtype="http://schema.org/BreadcrumbList"> <li class="bcl-first" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://www.cpi.ad.jp/bourne-writing"><span itemprop="name">沈黙のWebライティング</span> TOP</a> <meta itemprop="position" content="1" /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://www.cpi.ad.jp/bourne-writing/category/story/"><span itemprop="name">本編ストーリー</span></a> <meta itemprop="position" content="2" /> </li> <li class="bcl-last">SEOライティングの鼓動</li> </ol> </nav>
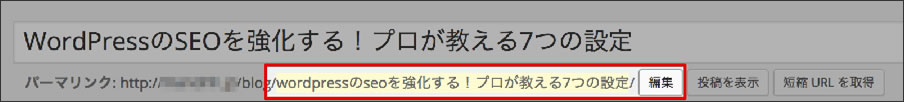
パーマリンクは忘れずに「半角英数字URL」に変更しよう
WordPressの初期設定では各記事のURLが「日本語URL」になっています。

ただ、日本語URLだとFacebookなどでシェアされた際にエンコードされて長い文字列になってしまったり、コピー&ペーストする際「URLの後半の文字列がうまくコピーできていなかった・・・!」という問題も起こりがちです。
なので、「リンクの張られやすさ」という点から考えると、記事のURLは「半角英数字」に変更するのがよいでしょう。
WordPressでは、上記のように投稿画面から記事ごとにパーマリンクを変更できます。
ディスク容量【500GB】集中アクセスに強い、KDDIグループのサーバー
法人向け CPI 共用レンタルサーバー(10日間無料お試し付き)の利用はこちら >
ポイント3
記事内には、ユーザーにとって役に立つであろう「関連記事」へのリンクを入れる
続いて、記事内に設置する「関連記事リンク」のお話をします。
SEOには「内部対策」と「外部対策」の二つがあります。
内部対策は、Googleからクロール&インデックスされやすいようにHTMLソースをチューニングしたり、内部リンクを調整することですが、この内部リンクの調整次第で、サイト内の各ページの評価を高めることができます。
その内部リンクの調整で大切なのは、です。
「ユーザー目線で、関連性の高いページ同士をリンクさせること」とは具体的にはどういうことでしょうか?
それは、ユーザーがコンテンツを読んでいるとき、「リンクされているその先もアクセスし、満足するかどうか?」という観点からリンクを設置することです。
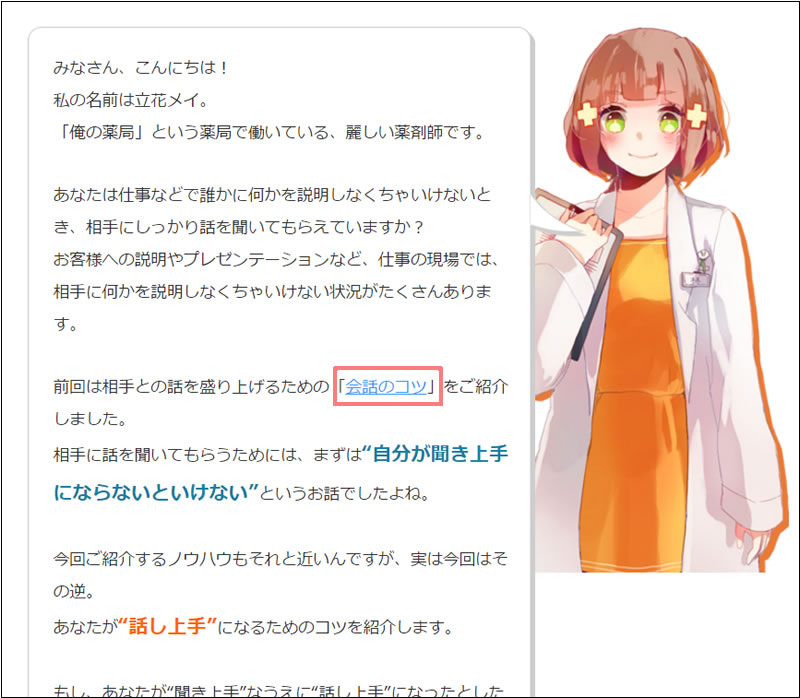
例えば、以下のようなリンクです。


(「俺の薬局」の「説明のコツ」の記事より)
上記のようなリンクであれば、ユーザーが該当のコンテンツを読んでいるときに「張られているリンク先」も気になって閲覧すると考えられますよね。
逆に、たとえば、「SEO」に関する内容を取り上げた記事のサイドバーに、同じブログで連載されている「グルメ」に関する記事へのリンクがあるとして、そのリンクはユーザー目線で関連性があるといえるでしょうか?
グローバルナビやサイドバーなどの「共通ナビゲ―ション」からのリンクと、「メインコンテンツエリア」からのリンクは役割が異なります。
前者はその名の通り、サイトのいろいろなページへユーザーを誘導する“ナビゲーション”であるのに対し、後者は、コンテンツとコンテンツの価値をつなげるバトンのようなものだと考えてください。
これはあくまでも私の考えですが、共通ナビゲーションからのリンクは、Googleのクロール導線としては機能しますが、そのリンク経由でページ(コンテンツ)に対して特別な評価が与えられるものではないと思われます。
(※勿論、サイドバーやグローバルナビからリンクを張らない方がよいということではありません。それらのリンクは“ナビゲーション”としては必要です)
よって、ページ間のリンクをGoogleに評価してほしいのであれば、ユーザーにとって、コンテンツとコンテンツとがつながるリンクでなければいけません。
また、リンクを張る際は、いくらユーザーがアクセスしそうな文言や張り方とはいえ、ある程度コンテンツの関連性も考えて張った方がよいでしょう。
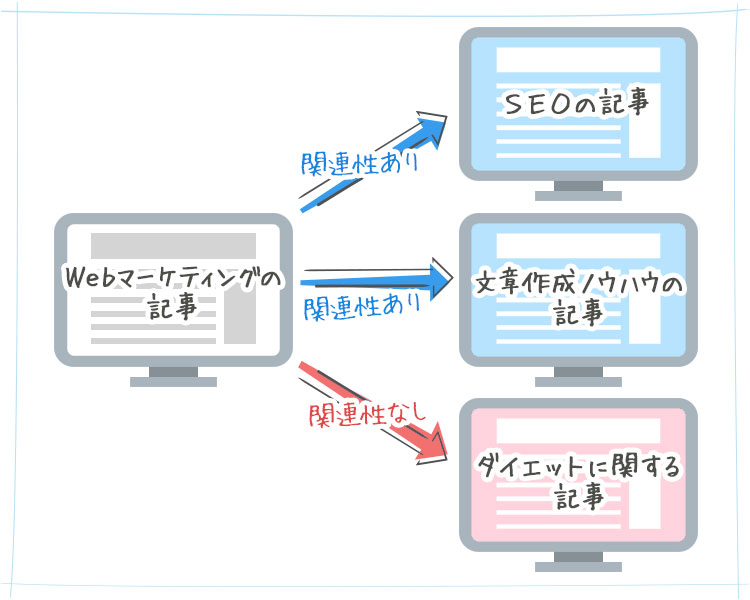
例えば、以下の例を見てください。

この例の場合、「Webマーケティング」に関する記事から、「SEO」「文章作成ノウハウ」「ダイエット」に関する記事へリンクを張ろうとしています。
ただ、普通に考えると、「Webマーケティング」に関する記事と「ダイエット」に関する記事とは関連性がないですよね。
そのため、いくらユーザーがアクセスしそうな文章やリンクの張り方であっても「ダイエット」に関する記事やサイトにリンクを張るのは避けた方がよいでしょう
ユーザーにとってアクセスした先の内容に満足いかなかった場合、価値が低いものと判断され、逆効果になってしまうからです。
WordPress上で関連リンクを設定するなら、「プラグインによる自動埋め込み」より、「手動埋め込み」がオススメ
先ほど、ユーザーにとって関連性の高いコンテンツにリンクを張るのが効果的だとお伝えしましたが、実は、WordPressには「関連記事へのリンクを自動で挿入するプラグイン」があります。
最近では「WordPress Related Posts」や「Yet Another Related Posts Plugin」などのプラグインが人気です。
ただ、もし、あなたが「SEO効果を最大限に高めたい!」ということであれば、プラグインを使って自動化せずに、毎回の更新時にで関連記事へのリンクを挿入することをオススメします。
手動であれば、関連度の高い内容の記事へピンポイントでリンクを張れるからです。
というわけで、ここからは、WordPressにある「カスタムフィールド」という機能を使って、関連記事リンクを手動で挿入する方法をお教えします。
「カスタムフィールド」を使って関連記事リンクを手動で埋め込む方法
今からお伝えする方法はあくまでも一例ですが、ぜひ参考にしてください。
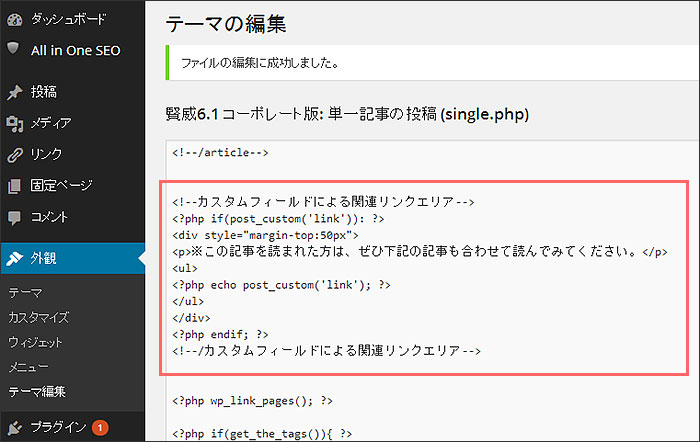
1、まず、関連記事リンクを表示させたいテーマに、カスタムフィールドを呼び出す記述を追記します。
「単一記事の投稿(single.php)」を編集し、以下のような記述を書きます。
<!--カスタムフィールドによる関連リンクエリア-->
<?php if(post_custom('link')): ?>
<div style="margin-top:50px">
<p>※この記事を読まれた方は、ぜひ下記の記事も合わせて読んでみてください。</p>
<ul>
<?php echo post_custom('link'); ?>
</ul>
</div>
<?php endif; ?>
<!--/カスタムフィールドによる関連リンクエリア-->
上記のソースでは、「if」という関数を使い、「link」というカスタムフィールドの値が存在していない場合には、関連記事エリアを表示しないようにしています。

続いて、記事の投稿画面に移ります。
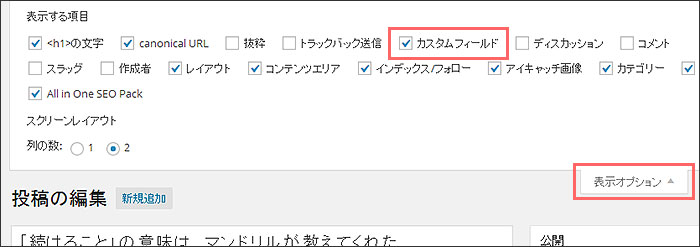
初期設定ではカスタムフィールドを設定するエリアが表示されていないため、上部メニューから「カスタムフィールド」という項目にチェックを入れておきましょう。
そうすれば、投稿画面の下部にカスタムフィールドの設定エリアが現れます。

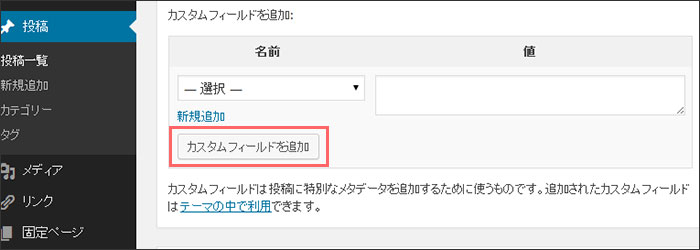
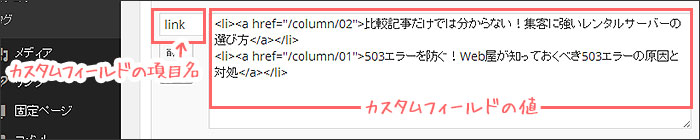
投稿画面の下部に表示されたカスタムフィールドの設定エリアで、カスタムフィールドを新規追加。


<li></li>でテキストリンクを囲むことで、リストタグを使って関連記事を出力するようにしました。
(関連リンクの数が増えた際は、<li></li>で囲んだテキストリンクの数を手動で調整すればOKです)
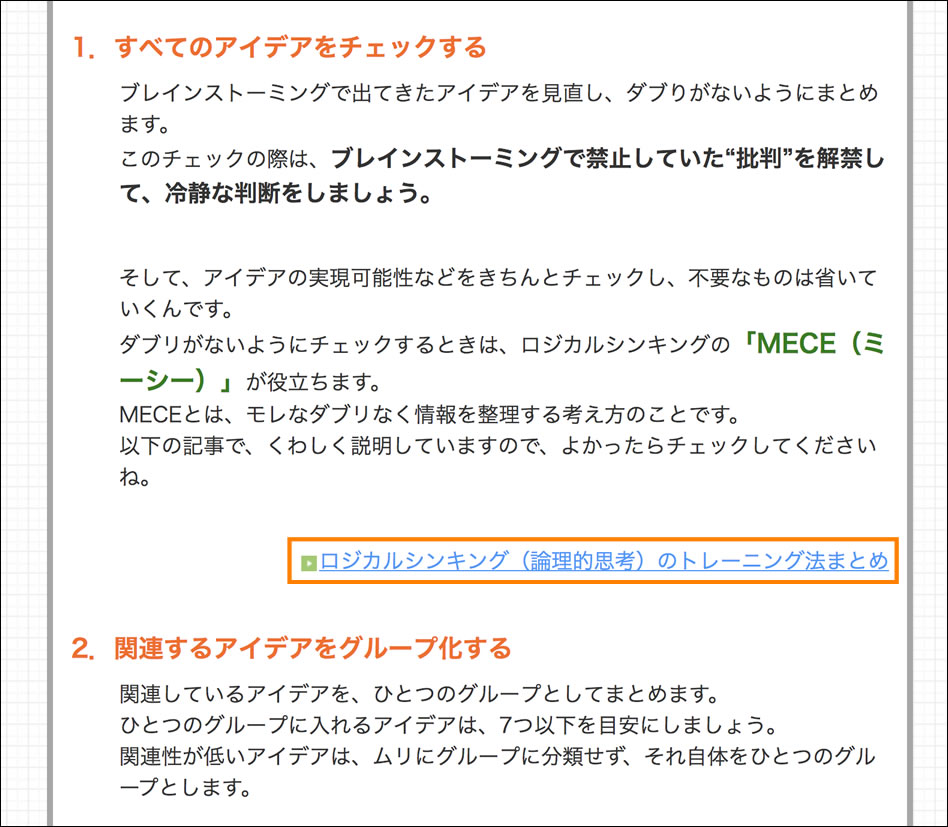
実際の見た目はこちら。

関連性のありそうなリンクが挿入できましたね。
この方法はあくまでも一例ですが、カスタムフィールドは使い方次第でいろいろなことができます。
もし、カスタムフィールドについて詳しく知りたい方は、ぜひカスタムフィールドに関するいろいろな記事を読んでみてください。
ページが大量にあるサイトの場合、手作業で関連リンクを設定するなんて大変!と思われるかもしれません。
ただ、最初にお話しした、Googleの「Panda(パンダ)」というアルゴリズムを思い出していただきたいのですが、そもそも、GoogleのSEOで成果をあげる際には、大量のページ(コンテンツ)は必ずしも必要ありません。
必要なのは、ユーザーが満足するくらいに質の高いページ(コンテンツ)です。
もし、“質より量”の思考に囚われているのであれば、まずはその思考を変換してください。
ポイント4
引用部分に「引用タグ」を使い、オリジナルコンテンツと引用との線引きをする
コンテンツをつくっていると、外部からコンテンツを引用するケースがあります。
その際に重要なのが、「引用したコンテンツはどの箇所なのか?」を明示することです。
引用エリアを明示しておくことで、Googleに対して、「ここからここまではオリジナルコンテンツで、ここからここまでは引用したコンテンツ」ということを伝えられるようになります。
そこでぜひ使ってほしいのが、<blockquote>タグ(引用タグ)です。
この<blockquote>タグ(引用タグ)を用いれば、どこからどこまでが引用したコンテンツかを明示することができます。
(<blockquote>タグを使う際は、必ず、そのコンテンツの引用元へのリンクも明記するようにしてください)
例えば、今回のコラムでもこの<blockquote>タグを使っている箇所が幾つかありますが、その理由は、引用した箇所を引用と明示することで、それ以外のオリジナルコンテンツをGoogleから適切に評価してもらうためです。(もちろん、引用元に対してのマナーの意味もあり、敬意を払う意味もあります)
(ただし、引用エリアタグを使ったからといって、それで重複コンテンツの判定を免れるわけではありません)
たとえば、先程の「パンくずリスト」に関する解説でも、Googleのサーチコンソールのページからの情報を引用していました。
パンくず情報をWebページの本文でマークアップすると、Googleではパンくず情報を識別し、その情報を基にページの情報を認識して、検索結果に表示できます。(和訳)
この箇所のソースは以下のようになっています。
(※細かなデザインはCSSで調整されています)
<blockquote> <p class="b"> パンくず情報をWebページの本文でマークアップすると、Googleではパンくず情報を識別し、その情報を基にページの情報を認識して、検索結果に表示できます。</p> <p class="al-r m40-t">引用元:<a href="https://support.google.com/webmasters/answer/185417?hl=ja" target="_blank">リッチスニペット - パンくずリスト(ウェブマスターツール ヘルプ)</a></p> </blockquote>
ポイント5
「キャッシュ系プラグイン」を使い、サーバー負荷を下げ、拡散に備える
WordPressでサイトを運用しているけれど、ページの表示がどうにも遅い・・・といった経験はないでしょうか?
その理由のひとつは、WordPressそのものの仕様です。
WordPressはユーザーがアクセスするたびに、データベースからコンテンツを動的生成するCMS。
そのため、ユーザーがアクセスするたびに、サーバーに負荷がかかってしまいます。
その結果、ソーシャルメディアなどから大量のアクセスが流れ込むと、第一回の「503エラーを防ぐ!Web屋が知っておくべき503エラーの原因と対処」というコラムでも取り上げたように、「503エラー」と呼ばれるエラーメッセージが表示されてしまいます。
そのリスクを回避するために、ぜひ実装してほしいのが「キャッシュ」です。
キャッシュについては、第一回のコラムで以下のように解説しました。
データベースへ頻繁にアクセスするようなWebサイトは、「キャッシュ」と呼ばれる技術を用いて、セッションを減らすことが必要になります。
キャッシュとは、簡単にいえば、データベースの呼び出し回数を減らすために、本来は動的であるコンテンツを「静的」なコンテンツにすることです。
このキャッシュ機能、実はWordPressのプラグインで実装することができます。
そこでオススメしたいのが「WP Super Cache」というプラグインです。

この「WP Super Cache」は、「WordPress.com」を運営するAutomatic社作成のプラグインで、有効化しただけでキャッシュを生成してくれるプラグインです。
このプラグインを利用すれば、キャッシュ対策はひとまず安心でしょう。
(ただし、記事やページを更新・追加した際はキャッシュクリアを忘れずにおこない、ユーザーが新しいページを閲覧できるようにしましょう)
ただし、先ほどお話しした「503エラー」を防ぐためには、キャッシュだけでは対応できない問題があります。
それは、「サーバースペックの壁」です。
具体的には、レンタルサーバー側の「同時接続数」の壁といえるのですが、詳しいことは、第一回のコラム、もしくは第二回のコラムをお読みいただければと思います。
ポイント6
「Google XML Sitemaps」を使い、Googleにサイトマップ送信をする
WordPressの初期状態では、GoogleのSearch Console(サーチコンソール)などに送信するための「XML形式のサイトマップ(sitemap.xml)」を自動でつくる仕様が入っていません。
そのため、「Google XML Sitemaps」というプラグインを用いる必要があります。
この「Google XML Sitemaps」をインストールすれば、記事が更新される際に、自動でサイトマップがつくられるようになります。
このサイトマップ、必ずしも必要ということではないのですが、例えば、なかなかインデックスされないページが存在する場合などには、XML形式のサイトマップをつくり、Googleのウェブマスターツールからサイトマップ送信しておくとよいでしょう。
以下にて、「Google XML Sitemaps」の使い方をカンタンにご説明します。
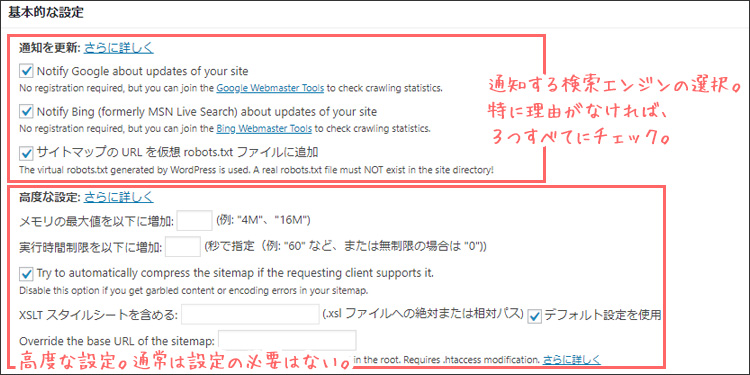
ステップ1
通知する検索エンジンを選択します(普通は3つすべてにチェック)

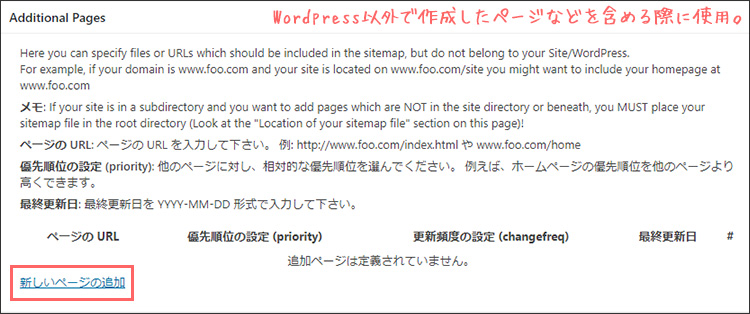
ステップ2
もし、WordPress以外で作成したページをサイトマップに含める場合は、下記から追加

ステップ3
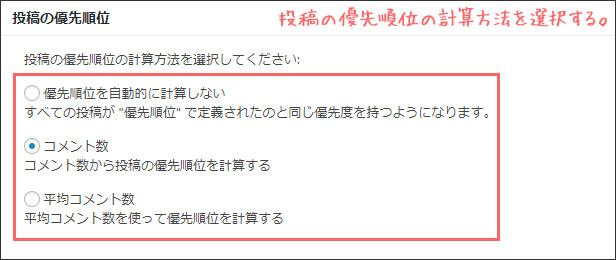
投稿の優先順位の計算方法を選択します(ここはチェックしなくても大丈夫でしょう)

ステップ4
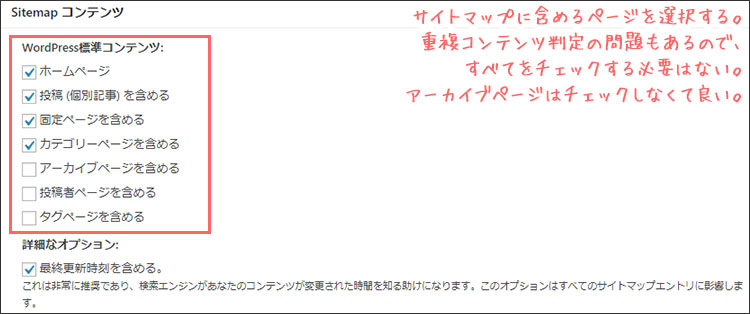
サイトマップに含めるページを選択します。。通常、noindex対象にしているページは含めなくてよいでしょう※

※noindexであることを早めに通知したい場合は、あえて含める場合もありますが、通常は含めない方がよいでしょう。
ステップ5
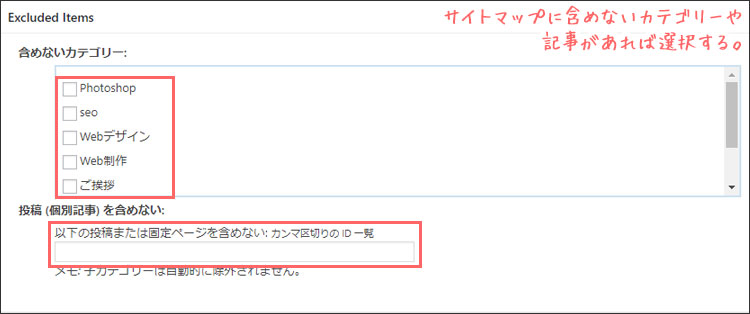
サイトマップに含めたくないカテゴリや記事があれば、ここで指定します

ステップ6
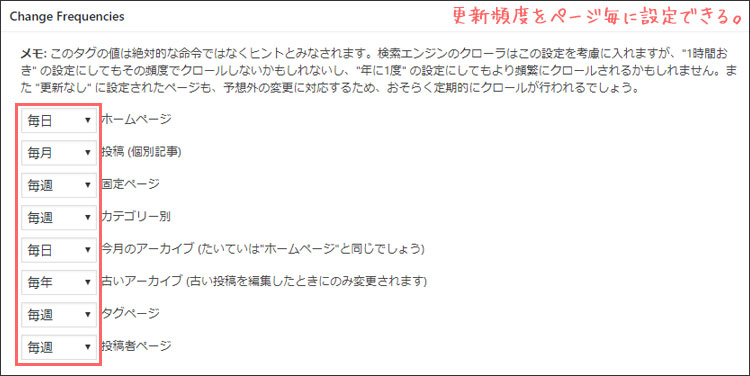
更新頻度を設定します。更新の多いTOPページなどは「毎日」にしておくとよいでしょう

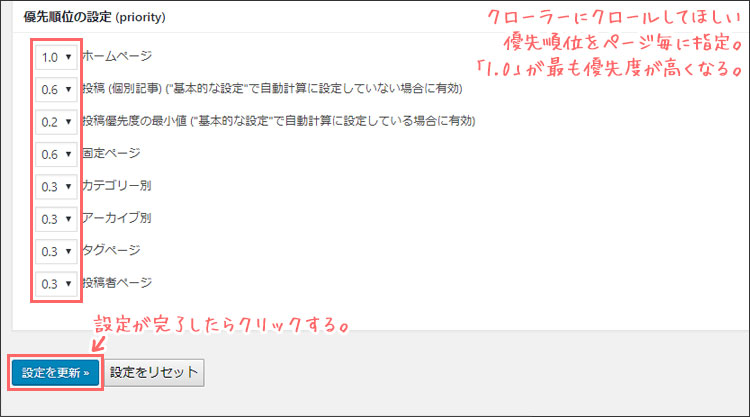
ステップ7
クローラーに特に優先的にクロールして欲しいページがあれば、10段階(0.1~1)までの間で指定します

ポイント7
「脆弱性をカバーする運用」をおこなう
2013年、某他社サーバーがハッカーに狙われ、そのサーバーでWordPressを使っていた多くのユーザーに被害が発生する大きな事件がありました。
WordPressの脆弱性を狙って侵入したハッカーが、サーバー側の設定の不備を狙った攻撃だったようですが、WordPressの脆弱性を狙った攻撃というのは今も世界中で起きています。
脆弱性を狙った攻撃を防ぐためには、例えば、以下の3つの対策が必要です。
- 最新バージョンのWordPressを常に使う
- 管理画面の入り口に、Basic認証などをかける
- プラグインを使いすぎない
まず、ひとつ目に重要なのが、最新のバージョンのWordPressを常に使うことです。
WordPressは、脆弱性が見つかった際、その脆弱性へ対応した後に新しいバージョンをリリースします。
そのため、古いWordPressを使い続けていると、その対応がされていない、すなわち、脆弱性の危機にさらされているバージョンを使い続けることになってしまうのです。
続いてふたつ目に重要なのが、管理画面の入り口である「wp-login.php」に、などをかけることです。
この「wp-login.php」というページは、WordPressを使うユーザーであれば誰でも知っているページですので、このページから「ID&パスワード」の総当たり攻撃(ブルートフォースアタック)を受けることがあり、万が一、IDとパスワードが見破られると、管理画面へ侵入されてしまいます。
(そういう意味でも、ID名に「admin」などの、分かりやすい言葉を用いるのは危険です)
あらかじめBasic認証をかけたり、場合によっては、記事を固定の場所(固定IP)からしか更新できないような「IP制限」をしておくとよいでしょう。
そして最後に重要なのが、プラグインを使い過ぎないことです。
なぜなら、ハッカーは、WordPress本体以外に、「プラグイン」の脆弱性を狙って攻撃してくるケースがあるからです。
プラグインは便利なので、ついたくさん使ってしまうことが多くありますが、プラグインの中には、脆弱性が放置されたまま更新されているプラグインもあります。
プラグインのバージョンアップに関しては、WordPressのチームも監視しきれない部分ですので、本当に必要なプラグインや、開発が頻繁におこなわれているプラグインだけを使うようにし、WordPress側のカスタマイズで対応できる部分は、プラグインを使わない方向で検討した方がよいでしょう。
もし、あなたがお使いのWordPressが誰かに乗っ取られ、「マルウェア」と呼ばれる悪意あるソフトウェアへ誘導される「踏み台」になってしまうと、Googleから警告が届き、サイトの評価も落ち、SEOに大きな影響が出ます。
(SEOに影響が出る以前に、ビジネスにおける信頼度に大きな影響がでますが・・・)
そのため、「脆弱性をカバーする運用」は常に心に留めておきましょう。
WordPressの安全性を高めるためのノウハウが「WordPress Codex 日本語版」にまとめられていますので、ぜひ確認しておいてください。
また、このコラムの別の記事では、Web担当者が知っておくべきWebセキュリティの知識をまとめた記事も用意しています。
上記で紹介したノウハウだけでなく、WordPressの運用で使えるいろいろなノウハウが書かれていますので、ぜひ以下の記事もチェックしておいてください。
ポイント8
スマートフォンで見やすいサイトをつくろう
スマートフォン対応については、2018年7月現在、WordPressの公式テーマが「レスポンシブWebデザイン」で制作されていることから、あまり気にされることがないかもしれません。
ただ、以下のとおり、Googleは2018年3月から、PC向けページではなく「モバイルページを評価の基準」とするMFI(モバイルファーストインデックス)の正式な開始を発表しました。
Google ウェブマスター向け公式ブログ: モバイル ファースト インデックスを開始します
これは、GoogleがこれまでPCページを主体におこなってきたクロールやインデックス、順位付けを、モバイルページ主体にするというものです。
そのため、今後は、スマホでサイトを見たときにきちんと情報を得られるページになっているか、見やすく使いやすいページであるかどうかがこれまで以上に重要になってきます。
まずは、PCページにあるコンテンツと同じものがモバイルページにもあるかどうかが重要です。
「レスポンシブWebデザイン」のページでは基本的にPCとモバイルのコンテンツに違いはないため、あまり気にする必要はないかもしれません。
しかし、プラグインなどを使ってテーマとは別に「モバイルページ」を制作している場合であれば、PCとモバイルページで差がないかチェックが必要です。
PCページにはプラグインで追加したコンテンツがあるのに、モバイルページにはないという場合もあるかもしれません。
あわせて構造化データマークアップなどもPCページだけでなくモバイルページにも実装されていることを確認しておきましょう。
また、モバイルフレンドリーかどうかをチェックするのも有効です。
Googleがモバイルユーザーにとって使いやすいかどうかをチェックする指標として提供しているモバイルフレンドリーツールを使うことで、サイトの文字が小さすぎたりしないか、リンクとリンクの余白が充分にあるか、など、モバイルユーザーにとって使いやすいページにするために最小限必要な項目のチェックができます。
このテスト自体はついては、すでにモバイル対応しているページかどうかをGoogleが判断する指標として知られていますが、この機会にあらためてチェックしておくとよいでしょう。
モバイル フレンドリー テスト - Google Search Console
また、ページの表示スピードも極端に遅すぎたりする場合は、マイナス評価となる場合があります。
そのため、不必要に大きいサイズの画像はアップしないようにしたり、前述の「Super Cache」プラグインを使ったりして、可能な限りページの表示速度を落とさないようにしましょう。
モバイルサイトの読み込み速度に関しては、以下のツールでチェックできます。
大規模なアクセスに絶えられるよう、「503エラー」を出さないための準備をおこなう
冒頭でも書きましたが、WordPressを安定して運用するには、どんなサーバーにインストールするかが大切です。
なぜなら、WordPressは動的にページを生成する分、大規模なアクセスが発生した際に「503エラー」というメッセージを表示しやすいからです。
503エラーが出にくいレンタルサーバーを選んでおかないと、どれだけSEOに強いカスタマイズをおこなったとしても、機会損失を生み出してしまいます。
あなたはどこかのWebサイトを見ようとした際、「503 Service Unavailable」「Service Temporarily Unavailable」などのエラーメッセージが表示されているのを見たことはありませんか?
たとえば、TV番組で取り上げられたWebサイトを見に行ったら、上記のようなエラーメッセージが表示されて、見られずに困ったという経験はありませんか?
このメッセージは「503エラー」と呼ばれ、レンタルサーバーから返されるHTTPステータスコードのひとつ。
「サーバーへの同時アクセス数の制限を超えているため、訪問者の閲覧を制限している」という状態を指しています。
つまり、このメッセージが表示されている間は、訪問者は一時的にサイトが閲覧できません。たとえば、もし、あなたがブログを運営しているのなら、そのブログの記事は表示されませんし、ネットショップを運営しているのであれば、商品のページも表示されません。
すなわち、あなたのビジネスチャンスが大きく失われている状態が「503エラー」なのです・・・
この503エラーを出しにくくするためのレンタルサーバー選びの方法は、以下の記事にまとめていますので、ぜひ以下の記事もお読みください。
まとめ
いかがでしたか?
WordPressは便利なツールである一方、設定をきちんとしないと、そのポテンシャルを十分発揮できないケースがあります。
今回の記事が、あなたのWordPressサイトのSEOを加速させる一助となれれば幸いです。
ディスク容量【500GB】集中アクセスに強い、KDDIグループのサーバー
法人向け CPI 共用レンタルサーバー(10日間無料お試し付き)の利用はこちら >
また、WordPressを運用する上では、503エラーを防ぐということと、Webセキュリティに関する知識も必要になってきます。
ぜひ、以下のふたつの記事も読んでいただき、リスクの少ない運用を手がけるようにしてください。
●大規模なアクセスに絶えられるよう、「503エラー」を出さないための準備をおこなうための記事
503エラーを防ぐ!Web屋が知っておくべき503エラーの原因と対処
●サイトの改ざんを防ぐために、サイトのセキュリティを向上しておくための記事